Compare commits
No commits in common. "luci-theme-alpha-transparent_0.3.4-beta-7.ipk" and "master" have entirely different histories.
luci-theme
...
master
|
|
@ -0,0 +1,124 @@
|
|||
name: "Build Theme Alpha | OpenWrt SDK"
|
||||
on:
|
||||
repository_dispatch:
|
||||
workflow_dispatch:
|
||||
inputs:
|
||||
ssh:
|
||||
description: 'SSH connection to Actions'
|
||||
required: false
|
||||
default: 'false'
|
||||
push:
|
||||
branches:
|
||||
- 'master'
|
||||
paths:
|
||||
- 'luci-theme-alpha/Makefile'
|
||||
env:
|
||||
TZ: Asia/Jakarta
|
||||
|
||||
|
||||
jobs:
|
||||
job_check:
|
||||
if: github.repository == ${{ github.repository }}
|
||||
name: Check Version
|
||||
runs-on: ubuntu-latest
|
||||
outputs:
|
||||
alpha_version: ${{ steps.check_version.outputs.latest_version }}
|
||||
has_update: ${{ steps.check_version.outputs.has_update }}
|
||||
steps:
|
||||
- name: Checkout
|
||||
uses: actions/checkout@main
|
||||
with:
|
||||
fetch-depth: 0
|
||||
ref: 'master'
|
||||
|
||||
- name: Check version
|
||||
id: check_version
|
||||
env:
|
||||
url_release: https://api.github.com/repos/${{ github.repository }}/releases/latest
|
||||
run: |
|
||||
latest_version=$(grep -oP 'PKG_VERSION:=\K.*' Makefile | sed 's/^/v/')
|
||||
latest_release=$(wget -qO- -t1 -T2 ${{env.url_release}} | awk -F '"' '/tag_name/{print $4}')
|
||||
has_update=$([ "${latest_version}" != "${latest_release}" ] && echo true || echo false)
|
||||
echo "latest_version=${latest_version}" >> $GITHUB_OUTPUT
|
||||
echo "has_update=${has_update}" >> $GITHUB_OUTPUT
|
||||
echo "latest_version: ${latest_version}"
|
||||
echo "latest_release: ${latest_release}"
|
||||
echo "has_update: ${has_update}"
|
||||
- name: Generate new tag & release
|
||||
if: steps.check_version.outputs.has_update == 'true'
|
||||
uses: softprops/action-gh-release@v1
|
||||
env:
|
||||
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||
with:
|
||||
name: Alpha Theme - OpenWrt
|
||||
tag_name: ${{steps.check_version.outputs.latest_version}}
|
||||
|
||||
|
||||
job_build_alpha:
|
||||
name: Build Alpha Theme (master)
|
||||
needs: job_check
|
||||
if: needs.job_check.outputs.has_update == 'true'
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- name: Install packages
|
||||
run: |
|
||||
echo "Install packages"
|
||||
sudo -E apt-get -qq update
|
||||
sudo -E apt-get -qq install build-essential clang flex bison g++ gawk gcc-multilib g++-multilib gettext git libncurses5-dev libssl-dev python3-distutils rsync unzip zlib1g-dev file wget
|
||||
sudo -E apt-get -qq autoremove --purge
|
||||
sudo -E apt-get -qq clean
|
||||
- name: Cache openwrt SDK
|
||||
id: cache-sdk
|
||||
uses: actions/cache@v3
|
||||
with:
|
||||
path: sdk
|
||||
key: openwrt-sdk-21.02-x86-64
|
||||
|
||||
- name: Initialization environment
|
||||
if: steps.cache-sdk.outputs.cache-hit != 'true'
|
||||
env:
|
||||
url_sdk: https://archive.openwrt.org/releases/21.02.5/targets/x86/64/openwrt-sdk-21.02.5-x86-64_gcc-8.4.0_musl.Linux-x86_64.tar.xz
|
||||
run: |
|
||||
wget ${{ env.url_sdk }}
|
||||
file_name=$(echo ${{env.url_sdk}} | awk -F/ '{print $NF}')
|
||||
mkdir sdk && tar -xJf $file_name -C ./sdk --strip-components=1
|
||||
cd sdk
|
||||
echo "src-git base https://github.com/openwrt/openwrt.git;openwrt-21.02" > feeds.conf
|
||||
echo "src-git-full packages https://github.com/openwrt/packages.git;openwrt-21.02" >> feeds.conf
|
||||
echo "src-git-full luci https://git.openwrt.org/project/luci.git;openwrt-21.02" >> feeds.conf
|
||||
echo "src-git-full routing https://git.openwrt.org/feed/routing.git;openwrt-21.02" >> feeds.conf
|
||||
git clone -b master https://github.com/${{ github.repository }}.git package/downloads/luci-theme-alpha
|
||||
./scripts/feeds update -a
|
||||
echo "CONFIG_PACKAGE_luci-theme-alpha=m" > .config
|
||||
./scripts/feeds install -d n luci-theme-alpha
|
||||
make download -j8
|
||||
- name: Configure Alpha Theme (master)
|
||||
run: |
|
||||
cd sdk
|
||||
./scripts/feeds install luci-theme-alpha
|
||||
echo "CONFIG_ALL_NONSHARED=n" > .config
|
||||
echo "CONFIG_ALL_KMODS=n" >> .config
|
||||
echo "CONFIG_ALL=n" >> .config
|
||||
echo "CONFIG_AUTOREMOVE=n" >> .config
|
||||
echo "CONFIG_LUCI_LANG_zh_Hans=n" >> .config
|
||||
echo "CONFIG_PACKAGE_luci-theme-alpha=m" >> .config
|
||||
make defconfig
|
||||
- name: Compile Alpha Theme (master)
|
||||
id: compile
|
||||
run: |
|
||||
cd sdk
|
||||
echo "make package/luci-theme-alpha/{clean,compile} -j$(nproc)"
|
||||
make package/luci-theme-alpha/{clean,compile} -j$(nproc)
|
||||
mv bin/packages/x86_64/base/ ../
|
||||
rm .config .config.old
|
||||
cd ..
|
||||
echo "status=success" >> $GITHUB_OUTPUT
|
||||
echo "FIRMWARE=$PWD" >> $GITHUB_ENV
|
||||
- name: Upload Alpha Theme (master) ipks to release
|
||||
uses: softprops/action-gh-release@v1
|
||||
if: steps.compile.outputs.status == 'success'
|
||||
env:
|
||||
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||
with:
|
||||
tag_name: ${{needs.job_check.outputs.alpha_version}}
|
||||
files: ${{ env.FIRMWARE }}/base/luci-theme*.ipk
|
||||
10
Makefile
|
|
@ -1,5 +1,5 @@
|
|||
# LuCI Alpha Theme
|
||||
# Copyright 2022 derisamedia <yuimizuno86@gmail.com>
|
||||
# Copyright 2024 derisamedia <yuimizuno86@gmail.com>
|
||||
#
|
||||
# Licensed under the Apache License v2.0
|
||||
# http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
|
@ -10,8 +10,8 @@ THEME_NAME:=alpha
|
|||
THEME_TITLE:=Alpha
|
||||
|
||||
PKG_NAME:=luci-theme-$(THEME_NAME)
|
||||
PKG_VERSION:=0.0.2
|
||||
PKG_RELEASE:=1
|
||||
PKG_VERSION:=3.9.4-beta
|
||||
PKG_RELEASE:=9
|
||||
|
||||
include $(INCLUDE_DIR)/package.mk
|
||||
|
||||
|
|
@ -20,7 +20,7 @@ define Package/luci-theme-$(THEME_NAME)
|
|||
CATEGORY:=LuCI
|
||||
SUBMENU:=9. Themes
|
||||
DEPENDS:=+libc
|
||||
TITLE:=LuCI Theme - $(THEME_TITLE)
|
||||
TITLE:=LuCi Theme For OpenWrt And Alpha OS ONLY - $(THEME_TITLE)
|
||||
URL:=http://facebook.com/derisamedia/
|
||||
PKGARCH:=all
|
||||
endef
|
||||
|
|
@ -40,6 +40,8 @@ define Package/luci-theme-$(THEME_NAME)/install
|
|||
$(CP) -a ./template/* $(1)/usr/lib/lua/luci/view/themes/$(THEME_NAME)/ 2>/dev/null || true
|
||||
$(INSTALL_DIR) $(1)/www/luci-static/resources
|
||||
$(CP) -a ./js/* $(1)/www/luci-static/resources/ 2>/dev/null || true
|
||||
$(INSTALL_DIR) $(1)/etc/config
|
||||
$(CP) -a ./root/etc/config/* $(1)/etc/config/ 2>/dev/null || true
|
||||
endef
|
||||
|
||||
define Package/luci-theme-$(THEME_NAME)/postinst
|
||||
|
|
|
|||
49
README.md
|
|
@ -1,5 +1,52 @@
|
|||
[issues]: https://github.com/derisamedia/luci-theme-alpha/issues
|
||||
[issues-badge]: https://img.shields.io/badge/Issues-welcome-brightgreen.svg?style=flat-square
|
||||
[release]: https://github.com/derisamedia/luci-theme-alpha/releases
|
||||
[release-badge]: https://img.shields.io/badge/download-check_releases-blue
|
||||
[group]: https://facebook.com/groups/indowrt
|
||||
[group-badge]: https://img.shields.io/badge/visit_Facebook-Comunity-cyan
|
||||
[discord]: https://discord.gg/gdZwmDQGUm
|
||||
[discord-badge]: https://img.shields.io/badge/visit_Discord-Comunity-blue
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
# luci-theme-alpha (BETA)
|
||||
Luci theme for Official Openwrt and Alpha OS build ,based on bootstrap and material luCi theme,inspired on neobird LEDE theme
|
||||
<div align="center">
|
||||
<img src="https://raw.githubusercontent.com/derisamedia/luci-theme-alpha/master/luasrc/brand.png">
|
||||
|
||||
[![issues][issues-badge]][issues]
|
||||
[![release][release-badge]][release]
|
||||
[![group][group-badge]][group]
|
||||
[![discord][discord-badge]][discord]
|
||||
|
||||
|
||||
Luci theme for Official Openwrt and Alpha OS build ,based on bootstrap and material luCi theme refferences,
|
||||
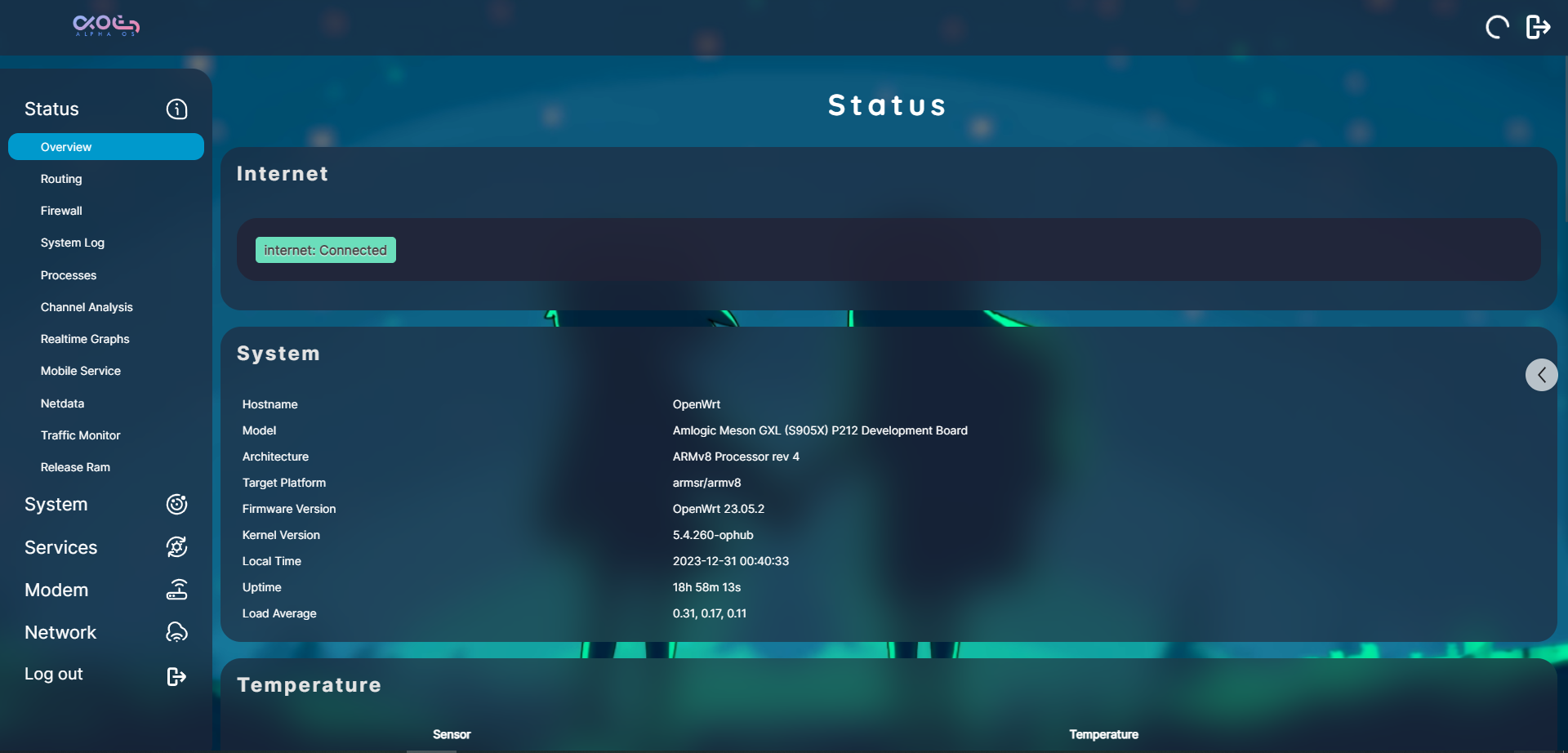
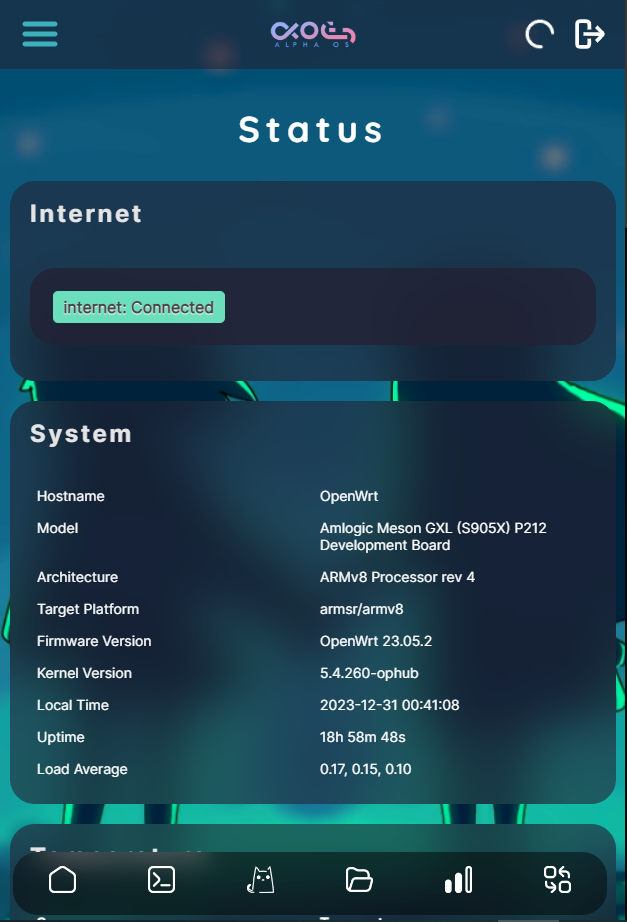
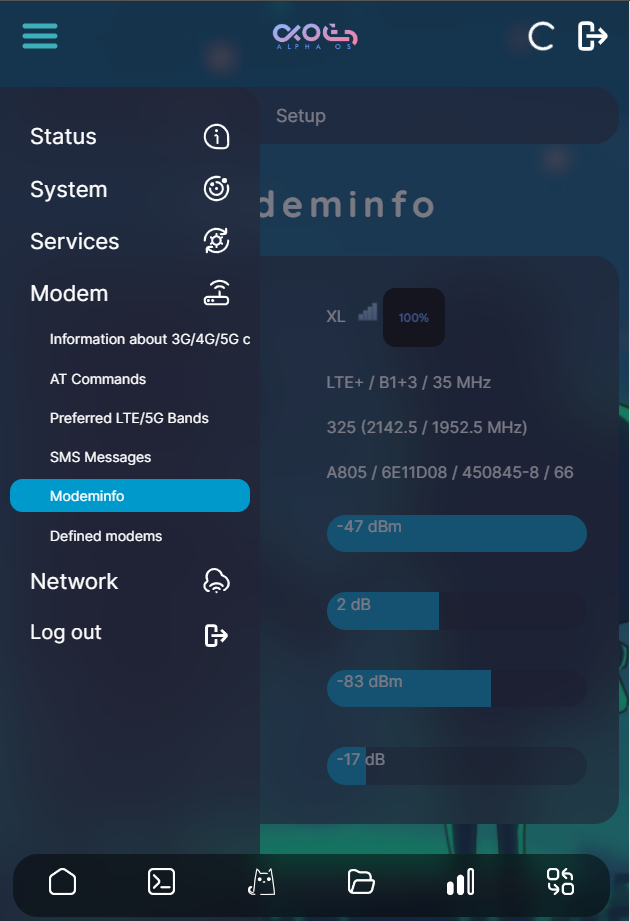
<summary>Preview Screenshoot</summary>
|
||||
<p>
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
</p>
|
||||
|
||||
### FYI
|
||||
|
||||
alpha os is my idea which wants to develop the OpenWrt community in Indonesia, even the world, thanks to friends who have supported this alpha-os theme, hopefully given health to all of us.
|
||||
|
||||
|
||||
(old text) Mr. Sibondt once they said 'jalan ditempat komunitas indo', that's what moved my heart to make an innovation that I named alpha os (alpha = initial version, because it hasn't been perfect until now 😁)
|
||||
|
||||
donate
|
||||
buy me a padang rice or coffee
|
||||
|
|
|
|||
|
|
@ -13,23 +13,23 @@
|
|||
false
|
||||
);
|
||||
|
||||
const isDark = localStorage.getItem("isDark");
|
||||
if (isDark == 1) {
|
||||
const element = document.querySelector("body");
|
||||
element.classList.add("dark");
|
||||
}
|
||||
const themetoggler = document.querySelector(".themetoggler");
|
||||
themetoggler.addEventListener(
|
||||
"click",
|
||||
function (e) {
|
||||
e.preventDefault();
|
||||
const element = document.querySelector("body");
|
||||
element.classList.toggle("dark");
|
||||
// const isDark = localStorage.getItem("isDark");
|
||||
// if (isDark == 1) {
|
||||
// const element = document.querySelector("body");
|
||||
// element.classList.add("dark");
|
||||
// }
|
||||
// const themetoggler = document.querySelector(".themetoggler");
|
||||
// themetoggler.addEventListener(
|
||||
// "click",
|
||||
// function (e) {
|
||||
// e.preventDefault();
|
||||
// const element = document.querySelector("body");
|
||||
// element.classList.toggle("dark");
|
||||
|
||||
const isDark = localStorage.getItem("isDark");
|
||||
localStorage.setItem("isDark", isDark == 1 ? 0 : 1);
|
||||
},
|
||||
false
|
||||
);
|
||||
// const isDark = localStorage.getItem("isDark");
|
||||
// localStorage.setItem("isDark", isDark == 1 ? 0 : 1);
|
||||
// },
|
||||
// false
|
||||
// );
|
||||
})();
|
||||
|
||||
|
After Width: | Height: | Size: 666 KiB |
|
After Width: | Height: | Size: 666 KiB |
BIN
luasrc/brand.png
|
Before Width: | Height: | Size: 105 KiB After Width: | Height: | Size: 101 KiB |
|
Before Width: | Height: | Size: 4.2 KiB After Width: | Height: | Size: 12 KiB |
|
|
@ -1,16 +0,0 @@
|
|||
<?xml version="1.0" standalone="no"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
||||
<svg xmlns="http://www.w3.org/2000/svg">
|
||||
<metadata>Generated by IcoMoon</metadata>
|
||||
<defs>
|
||||
<font id="icomoon" horiz-adv-x="1024">
|
||||
<font-face units-per-em="1024" ascent="960" descent="-64" />
|
||||
<missing-glyph horiz-adv-x="1024" />
|
||||
<glyph unicode=" " horiz-adv-x="512" d="" />
|
||||
<glyph unicode="" glyph-name="expand_less" d="M512 596.667l256-256-60-60-196 196-196-196-60 60z" />
|
||||
<glyph unicode="" glyph-name="expand_more" d="M708 572.667l60-60-256-256-256 256 60 60 196-196z" />
|
||||
<glyph unicode="" glyph-name="menu" d="M128 682.667h768v-86h-768v86zM128 384.667v84h768v-84h-768zM128 170.667v86h768v-86h-768z" />
|
||||
<glyph unicode="" glyph-name="favorite" d="M512 28.667l-62 56q-106 96-154 142t-107 114-81 123-22 113q0 98 67 166t167 68q116 0 192-90 76 90 192 90 100 0 167-68t67-166q0-78-52-162t-113-146-199-186z" />
|
||||
<glyph unicode="" glyph-name="spinner9" d="M512 960c-278.748 0-505.458-222.762-511.848-499.974 5.92 241.864 189.832 435.974 415.848 435.974 229.75 0 416-200.576 416-448 0-53.020 42.98-96 96-96s96 42.98 96 96c0 282.77-229.23 512-512 512zM512-64c278.748 0 505.458 222.762 511.848 499.974-5.92-241.864-189.832-435.974-415.848-435.974-229.75 0-416 200.576-416 448 0 53.020-42.98 96-96 96s-96-42.98-96-96c0-282.77 229.23-512 512-512z" />
|
||||
<glyph unicode="" glyph-name="question-circle" horiz-adv-x="878" d="M512 164.571v109.714q0 8-5.143 13.143t-13.143 5.143h-109.714q-8 0-13.143-5.143t-5.143-13.143v-109.714q0-8 5.143-13.143t13.143-5.143h109.714q8 0 13.143 5.143t5.143 13.143zM658.286 548.571q0 50.286-31.714 93.143t-79.143 66.286-97.143 23.429q-138.857 0-212-121.714-8.571-13.714 4.571-24l75.429-57.143q4-3.429 10.857-3.429 9.143 0 14.286 6.857 30.286 38.857 49.143 52.571 19.429 13.714 49.143 13.714 27.429 0 48.857-14.857t21.429-33.714q0-21.714-11.429-34.857t-38.857-25.714q-36-16-66-49.429t-30-71.714v-20.571q0-8 5.143-13.143t13.143-5.143h109.714q8 0 13.143 5.143t5.143 13.143q0 10.857 12.286 28.286t31.143 28.286q18.286 10.286 28 16.286t26.286 20 25.429 27.429 16 34.571 7.143 46.286zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
||||
</font></defs></svg>
|
||||
|
Before Width: | Height: | Size: 2.4 KiB |
|
Before Width: | Height: | Size: 221 B After Width: | Height: | Size: 221 B |
|
|
@ -0,0 +1,21 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.str0 {stroke:#FEFEFE;stroke-width:400;stroke-linecap:round;stroke-miterlimit:22.9256}
|
||||
.fil0 {fill:none}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<path class="fil0 str0" d="M2492.87 4100.53c-883.65,0 -1600,-716.35 -1600,-1600 0,-883.65 716.35,-1600 1600,-1600 883.65,0 1600,716.35 1600,1600"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1.0 KiB |
|
|
@ -0,0 +1,25 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<g id="_2493129219008">
|
||||
<path class="fil1" d="M2639.89 3073.32c-33.05,-5.18 -419.69,-17.75 -441.84,7.43 -45.77,94.27 33.29,716.21 -32.4,782.38 -41.39,41.7 -686.71,21.45 -795.14,21.46 -294.56,0.02 -254.1,78.93 -254.1,-564.09l-0.25 -2032.92c-0.86,-178.18 19.8,-155.37 254.35,-155.35 108.97,0.01 751.24,-15.73 791.92,17.78 57.88,47.69 15.74,662.9 30.33,786.79 53.57,21.97 378.93,15.5 451.01,7.01 24.16,-147.07 5.59,-467.5 5.92,-633.12 0.84,-429.07 -214.17,-640.01 -636.02,-639.17 -214.37,0.43 -428.79,0.06 -643.16,0.05 -222.49,-0.02 -358.31,-1.03 -506.93,120.72 -120.28,98.54 -201.41,225.51 -204.38,437.54 -5.95,423.35 -0.03,851.39 -0.03,1275.26 0,423.95 -5.41,851.37 0.02,1274.87 2.65,206.81 78.8,335.94 193.65,437.05 134.26,118.2 297.6,123.72 517.67,123.72 210.55,0 421.1,-0.12 631.65,0.01 233.6,0.14 358.7,-30.08 486.34,-154.86 106.03,-103.65 161.57,-270.06 161.2,-474.9 -0.2,-111.41 14.9,-566.2 -9.81,-637.66z"/>
|
||||
<path class="fil1" d="M3123.97 1747.1l60.12 69.87c77.16,80.88 433.37,420.74 443.48,452.41l-74.97 3.15c-344.37,7.15 -1673.15,-17.05 -1877.83,5.77l-0.16 449.95 1952.94 11.18c-12.46,45.34 -468.94,448.06 -502.79,523.65 29.83,42.67 291.94,305.63 324.03,318.58 162.63,-145.69 328.12,-328.33 486.32,-487.32 180.27,-181.17 399.42,-344.77 396.04,-588.86 -3.53,-255.78 -206.18,-394.59 -392.9,-581.28 -70.76,-70.73 -453.9,-465.22 -500.51,-491.45l-313.77 314.35z"/>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.2 KiB |
|
Before Width: | Height: | Size: 620 B After Width: | Height: | Size: 620 B |
|
After Width: | Height: | Size: 21 KiB |
|
After Width: | Height: | Size: 8.8 KiB |
|
After Width: | Height: | Size: 15 KiB |
|
After Width: | Height: | Size: 28 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
After Width: | Height: | Size: 14 KiB |
|
After Width: | Height: | Size: 15 KiB |
|
|
@ -0,0 +1,24 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.str0 {stroke:#FEFEFE;stroke-width:400;stroke-linecap:round;stroke-miterlimit:22.9256}
|
||||
.str1 {stroke:#FEFEFE;stroke-width:150;stroke-linecap:round;stroke-miterlimit:22.9256}
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE;fill-rule:nonzero}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<path class="fil0 str0" d="M2492.87 4100.53c-883.65,0 -1600,-716.35 -1600,-1600 0,-883.65 716.35,-1600 1600,-1600 883.65,0 1600,716.35 1600,1600"/>
|
||||
<path class="fil1 str1" d="M2023.38 3023.88l0 -1035.47 137.38 0 0 1035.47 -137.38 0zm803.6 0l0 -1035.47 137.38 0 0 1035.47 -137.38 0z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1.3 KiB |
|
|
@ -0,0 +1,21 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<path class="fil1" d="M3141.29 1066.8c45.57,-5.15 261.46,245.08 292.77,277.66 295.91,307.95 135.54,185.2 188.19,399.61 43.03,175.21 297.07,157.98 310.95,-38.71 27.19,-385.12 -175.3,-478.54 -429.97,-741.83 -378.47,-391.28 -324.99,-372.91 -802.31,-372.91 -199.87,0 -399.74,0 -599.61,0 -342.86,0 -805.52,-46.33 -1087.81,87.4 -122.07,57.83 -244.39,178.04 -307.92,279.39 -86.36,137.76 -126.88,277.21 -126.86,472.59 0.02,391.75 0.04,783.49 0.04,1175.24 0,556.64 -81.08,1015.32 493.15,1281.24 150.34,69.63 346.13,65.19 525.78,65.18 337.08,-0.01 270.14,-214.48 210.27,-273.71 -149.64,-148.04 -659.7,111.59 -858.96,-316.01 -72.45,-155.46 -52.18,-354.35 -52.18,-540.84 0,-395.75 0,-791.48 0,-1187.23 0,-305.43 -25.09,-479.2 230.61,-650.05 39.85,-26.62 170.83,-88.25 227.52,-67.88 47.98,17.24 24.79,201.34 24.79,262.23 0,160.27 -22.12,438.71 51.69,549.97 36.8,55.46 94.13,105.27 170.39,129.77 110.26,35.42 968.27,14.69 1159.13,14.74 530.57,0.15 335.51,-541.5 380.34,-805.85zm73.29 1124.14c-275.55,27.09 -585.34,156.73 -751.98,367.78 -186.84,236.65 -314.3,487.54 -280.93,830.47 27.58,283.38 151.89,578.79 366.38,748 244.31,192.74 471.55,316.4 833.1,288.22 279.88,-21.81 578.78,-170.82 746.71,-369.03 163.42,-192.9 313.2,-472.35 280.54,-832.28 -31.63,-348.55 -182.52,-576.28 -364.37,-750.64 -164.85,-158.07 -499.37,-314.97 -829.45,-282.52zm-30.23 326.85c-406.08,58.46 -750.71,426 -679.49,907.7 59.33,401.31 435.65,744.51 913.02,673.06 386.43,-57.84 744.9,-438.84 667.11,-909.99 -65.69,-397.88 -425.71,-739.13 -900.64,-670.77zm-1488.07 -1531.49l0 491.68c0,80.93 2.07,71.99 81.24,71.99l971.37 0c75.85,0 66.15,0.16 66.15,-71.99l0 -491.68c0,-73.13 11.76,-73.75 -66.15,-73.75l-968.37 0c-84.36,0 -84.24,-8.56 -84.24,73.75zm1579.83 2158.56c-192.53,27.78 -610.98,-86.42 -617.57,155.74 -6.62,243.58 297.99,143.1 620.02,169.12 -42.11,85.57 -171.14,125.68 -136.95,266.85 27.85,114.96 173.94,148.56 266.05,67.3 78.15,-68.94 142.87,-140.65 218.73,-213.07 59.3,-56.6 150.52,-146.89 148.6,-276.26 -2.06,-139.29 -81.13,-223.32 -143.41,-284.83 -73.66,-72.75 -140.76,-147.23 -216.34,-215.38 -90.49,-81.58 -237.25,-61.85 -270.47,54.74 -43.93,154.19 88.6,191.64 131.34,275.79zm-1125.92 -939.16c-528.03,109.53 -576.09,829.59 -255.44,780.49 233.59,-35.76 15.8,-347.53 265.25,-454.45 45.2,-19.37 182.93,-31.55 176.58,-177.67 -4.25,-97.67 -85.43,-169.31 -186.39,-148.37z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.1 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<path class="fil1" d="M372.92 4454l4238.44 3.03c28.14,-72.14 13.22,-2706.66 13.22,-3016.28 0,-228.27 27.38,-488.13 -94.46,-651.17 -116.74,-156.2 -234.99,-234.88 -518,-234.36l-3023.09 0.01c-266.38,-0.34 -410.58,64.81 -527.8,224.75 -133.89,182.7 -97.52,410.12 -97.52,660.77 0,309.69 -13.86,2947.53 9.21,3013.25zm355.48 -356.69c61.89,20.09 3469.12,20.09 3531.01,0 22.39,-68.35 18.75,-1889.59 -3.31,-1941.53l-3520.09 -3.89c-26.37,55.83 -30,1877.07 -7.61,1945.42zm121.18 -3176.67c-171.36,45.81 -130.14,226.8 -130.14,426.89 0,462.8 -47.24,452.94 109.11,449.37 365.16,-8.34 739.81,-0.59 1106.02,-0.59 736.28,0 1490.69,-16.18 2224.68,0.59 153.53,3.51 109.11,27.31 109.11,-436.05 0,-568.17 58.83,-455.46 -1215.13,-455.46 -294.59,0 -2068.41,-20.9 -2203.65,15.25zm2893.74 181.19c-316.22,99.2 -194.88,612.39 167.4,503.19 317.76,-95.8 177.81,-611.49 -167.4,-503.19zm-1416.13 -2.59c-314.55,98.07 -203.59,610.44 159.42,507.36 122.51,-34.79 217.86,-172.32 170.27,-329.25 -38.94,-128.44 -169.02,-228.21 -329.69,-178.11zm701.99 5.38c-337.09,120.7 -152.31,624.05 184.2,496.22 307.58,-116.85 146.7,-614.7 -184.2,-496.22z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1.9 KiB |
|
|
@ -0,0 +1,33 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<g id="_2493153293872">
|
||||
<path class="fil1" d="M3564.39 2360.73c-180.8,108.28 -871.19,66.09 -1131.84,66.09l-1807.51 -0.37c-98.25,-0.64 -176.79,14.98 -191.05,107.21 -29.6,191.35 68.18,616 139.09,773.64 64.85,144.18 148.04,282.78 239.51,367.2 569.21,525.29 2080.63,379.39 2666.44,-327.92 127.85,-154.36 261.45,-355.87 351.85,-552.15 25.76,-55.95 66.36,-171.12 99.12,-209.61 7.45,-4.19 515.8,10.11 629.2,-402.83 -54.73,-61.21 -130.6,-97.84 -230.57,-112.54 -227.51,-33.45 -220.73,7.35 -318.99,-3.77 -44.32,-211.71 -101.47,-266.09 -222.25,-384.82 -33.06,-32.5 -72.21,-62.95 -128.48,-74.94 -77.01,58.56 -134.65,225.32 -156.11,341.97 -39.27,213.43 70.01,336.1 61.59,412.84z"/>
|
||||
<path class="fil1" d="M1283.56 1564.02c0,379.47 -46.42,316.69 206.62,316.63 271.73,-0.06 221.8,67.51 221.8,-316.63 0,-93.4 -10.57,-71.92 -208.89,-71.86 -209.3,0.06 -219.53,-23.92 -219.53,71.86z"/>
|
||||
<path class="fil1" d="M2298.34 1099.29c0,389.01 -79.52,313.54 353.66,313.54 97.48,0 83.98,-71.72 74.81,-313.54l-5.19 -68.37c-119.79,-13.51 -229.51,-6.75 -353.62,-6.44 -57.78,0 -69.66,15.22 -69.66,74.81z"/>
|
||||
<path class="fil1" d="M2298.34 1564.02c0,105.95 -5.17,203.47 7.41,305.13 52.26,19.49 173.88,11.36 243.01,11.51 155.01,0.35 201.34,75.35 178.05,-316.64l-7.72 -64.81c-60.4,-12.85 -163.48,-6.93 -234.92,-7.06 -96.2,-0.17 -185.83,-31.37 -185.83,71.87z"/>
|
||||
<path class="fil1" d="M1283.56 2028.74l5.87 314.29c96.79,11.5 264.17,4.86 368.57,4.74 84.05,-0.08 53.98,-120.91 53.98,-319.03 0,-101.4 -34.57,-69.33 -365.41,-69.33 -58.14,0 -63.01,12.52 -63.01,69.33z"/>
|
||||
<path class="fil1" d="M781.06 2028.74c0,394.77 -79.09,319.5 360.58,319.5 63.17,0 67.92,-10.19 67.92,-74.23l-5.32 -303.23c-113.86,-20.63 -231.14,-10.08 -346.6,-9.76 -69.96,0 -76.58,-2.05 -76.58,67.72z"/>
|
||||
<path class="fil1" d="M2217.18 2342.26c10.78,-70.24 42.6,-354.21 -32.76,-376.38 -3.28,-0.96 -6.97,-2.26 -10.79,-3.09l-369.01 6.03c-19.09,58.5 -10.61,126.8 -10.65,189.01 -0.02,34.44 -1.58,70.67 -1.28,104.55 0.43,49.08 -8.29,63.76 26.16,81.49 28.13,14.47 360.3,4.92 398.33,-1.61z"/>
|
||||
<path class="fil1" d="M2806.47 2028.74l5.96 314.39c71.63,10.2 161.75,4.52 239.76,4.65 206.51,0.35 182.73,62.3 182.73,-319.04 0,-101.36 -36.76,-69.33 -363.47,-69.33 -60.11,0 -64.98,11.84 -64.98,69.33z"/>
|
||||
<path class="fil1" d="M2298.34 2028.74c0,228.33 -30.69,319.03 69.66,319.03l351.8 -5.11c14.32,-115.03 7.38,-194.85 7.01,-313.92 -0.31,-103.53 -108.16,-69.33 -358.81,-69.33 -68.94,0 -69.66,0.16 -69.66,69.33z"/>
|
||||
<path class="fil1" d="M1793.98 1564.02l5.46 308.73c66.29,14.15 346.71,13.05 415.31,1.57 16.29,-112.56 12.29,-261.35 1.63,-375.72l-364.64 -6.83c-57,4.38 -57.76,12.19 -57.76,72.25z"/>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.4 KiB |
|
|
@ -0,0 +1,12 @@
|
|||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Uploaded to: SVG Repo, www.svgrepo.com, Transformed by: SVG Repo Mixer Tools -->
|
||||
<svg fill="#fff" width="800px" height="800px" viewBox="0 0 1024 1024" t="1569683928793" class="icon" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="15091" xmlns:xlink="http://www.w3.org/1999/xlink" transform="matrix(-1, 0, 0, 1, 0, 0)" stroke="#fff">
|
||||
<g id="SVGRepo_bgCarrier" stroke-width="0"/>
|
||||
<g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"/>
|
||||
<g id="SVGRepo_iconCarrier">
|
||||
<defs>
|
||||
<style type="text/css"/>
|
||||
</defs>
|
||||
<path d="M464 144H160c-8.8 0-16 7.2-16 16v304c0 8.8 7.2 16 16 16h304c8.8 0 16-7.2 16-16V160c0-8.8-7.2-16-16-16z m-52 268H212V212h200v200zM864 144H560c-8.8 0-16 7.2-16 16v304c0 8.8 7.2 16 16 16h304c8.8 0 16-7.2 16-16V160c0-8.8-7.2-16-16-16z m-52 268H612V212h200v200zM864 544H560c-8.8 0-16 7.2-16 16v304c0 8.8 7.2 16 16 16h304c8.8 0 16-7.2 16-16V560c0-8.8-7.2-16-16-16z m-52 268H612V612h200v200zM424 712H296V584c0-4.4-3.6-8-8-8h-48c-4.4 0-8 3.6-8 8v128H104c-4.4 0-8 3.6-8 8v48c0 4.4 3.6 8 8 8h128v128c0 4.4 3.6 8 8 8h48c4.4 0 8-3.6 8-8V776h128c4.4 0 8-3.6 8-8v-48c0-4.4-3.6-8-8-8z" p-id="15092"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1.2 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<path class="fil1" d="M2827.03 3011.11c-70.29,27.1 -1413.34,8.18 -1612.37,8.49 -299.85,0.46 -442.84,60.79 -598.96,217.77 -169.35,170.27 -189.3,340.05 -186.99,637.76 1.88,243.4 110.8,436.81 260.22,551.34 203.24,155.78 369.61,144.52 667.56,144.52l2449.51 0.01c373.62,0.59 630.78,-188.89 718.93,-492.54 57.36,-197.56 43.7,-511.33 -62.1,-705.53 -184.58,-338.81 -487.51,-353.16 -876,-353.16 -52.19,0 -369.6,7.08 -391.05,-5.66 -34.91,-20.72 -18.95,-327.06 -18.95,-389.77 0,-93.19 15.62,-307.45 -24.18,-377.98 -54.58,-96.71 -199.15,-115.61 -280.98,-14.88 -93.11,114.6 10.85,624.17 -44.64,779.63zm-1801.27 372.58c-378.72,119.43 -271.75,620.14 -158.74,735.79 123.65,126.52 220.09,104.63 425.01,104.63 365.78,0 2585.4,15.96 2673.04,-10.18 327.64,-97.7 288.5,-581.96 149.51,-737.93 -98.68,-110.71 -235.85,-108.3 -424.61,-108.28 -381.13,0.02 -2550.7,-19.82 -2664.21,15.97zm1780.92 -2925.57c-342.1,60.64 -548.49,89.1 -868.97,285.05 -95.7,58.51 -420.2,294.81 -467.77,396.04 -44.7,95.12 -1.43,185.9 56.8,218.84 169.45,95.86 280.66,-80.62 365.93,-156.97 321.34,-287.73 851.56,-455.85 1322.47,-397.3 269.2,33.47 611.85,165.07 818.77,329.16 27.05,21.46 47.71,40.88 78.59,63.36 67.02,48.81 159.39,177.92 249.69,191.68 89.43,13.63 159.51,-42.28 181.31,-101.52 43.32,-117.68 -11.56,-165.01 -61.29,-215.24 -190.74,-192.63 -385.55,-338.98 -692.8,-467.31 -263.94,-110.25 -665.81,-201.97 -982.73,-145.79zm48 859.84c-194.88,22.87 -353.02,89.87 -486.15,178.18 -494.61,328.08 -108.5,517.44 44.23,405.33 55.77,-40.93 57.28,-64.87 189.49,-145.57 216.03,-131.86 559.53,-144.54 798.92,-3.21 38.71,22.85 70.87,45.69 102.2,65.75 57.21,36.63 47.9,43.08 88.9,78.34 158.65,136.42 391.68,-67.9 245.4,-245.1 -200.4,-242.76 -627.17,-375.49 -982.99,-333.72zm-1710.63 2232.72c-336.39,76.6 -210.72,581.51 123.4,491.82 317.52,-85.22 204.58,-566.5 -123.4,-491.82zm684.69 1.26c-119.77,30.62 -233.15,152.58 -185.99,319.12 32.8,115.83 167.79,214.26 318.44,169.97 317.66,-93.39 186.93,-570.72 -132.45,-489.09z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.8 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<path class="fil1" d="M1407.32 444.98c-302.95,58.15 -492.93,187.43 -628.13,364.55 -190.34,249.39 -189.52,440.7 -189.52,803.43 0,661.88 0,1323.75 0,1985.62 0,356.36 -12.87,578.56 200.12,779.8 257.33,243.13 424.07,206.03 792.71,206.03 666.18,0 1332.41,-0.66 1998.59,0.01 286.67,0.29 523.92,-50.8 687.78,-298.14 170.53,-257.43 123.37,-534.04 123.37,-882.37 0,-660.89 6.65,-1325.14 0,-1985.61 -4.25,-423.04 -237.55,-767.19 -578.04,-908.06 -141.51,-58.54 -255.44,-78.3 -427.77,-78.37 -304.06,-0.13 -1806.14,-20.09 -1979.11,13.11zm67.49 511.37c-460.64,79.37 -368.53,575.71 -368.53,929.15l0.4 1451.85c11.52,55.82 60.5,39.33 125.08,38.51l2607.83 -1.35c59.83,-14.05 36.03,-155.95 36.03,-282.07 0,-360.27 34.53,-1739.94 -45.53,-1897.07 -69.34,-136.07 -206.08,-240.62 -404.2,-246.45 -218.5,-6.44 -1842.58,-11.27 -1951.08,7.43zm1400.81 2773.56c-138.42,35.32 -235.69,128.4 -204.41,309.49 21.92,126.97 159.2,232.53 321.48,191.04 315,-80.52 200.32,-581.51 -117.07,-500.53zm706.48 -5.83c-350.8,67.23 -265.59,559.95 76.14,511.25 131.35,-18.72 238.8,-141.65 211.87,-298.85 -20.97,-122.36 -148.95,-239.05 -288.01,-212.4z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1.9 KiB |
|
|
@ -0,0 +1,27 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<g id="_2493146193296">
|
||||
<path class="fil1" d="M4628.56 3079.6l0 -262.69c-24.51,-58.86 -24.83,-213.48 -107.31,-407.8 -146.93,-346.22 -447.12,-663.19 -813.6,-788.23 -371.04,-126.6 -71.13,-227.91 -581.18,-753.04 -134.79,-138.77 -290.27,-237.3 -487.88,-313.2 -516.55,-198.41 -1223.47,-44.55 -1555.99,376.9 -109.94,139.35 -127.47,148.47 -217.94,315.63 -51.34,94.87 -114.67,284.99 -131.44,401.67 -65.1,452.88 35.68,567.75 142.7,889.72 -249.72,154.8 -417.57,335.32 -487.23,622.61 -41.29,170.32 -40.51,322.16 10.54,487.26 81.6,263.89 261.48,477.28 501.31,606.34 96.89,52.14 307.1,142.38 422.66,93.56 152.94,-64.62 123.97,-282.46 -26.66,-330.43 -176.35,-56.15 -264.23,-74.71 -380.35,-179.36 -65.39,-58.92 -172.79,-210.47 -194.15,-352.26 -34.66,-230.06 67.35,-462.13 245.46,-588.18 66.86,-47.32 103.34,-56.44 162.04,-118.15 110.65,-116.31 130.29,-256.54 52.76,-422.02 -302.99,-646.65 40.61,-1264.52 539.84,-1467.5 559.18,-227.37 1182.55,17.6 1420.99,641.38 27.13,70.96 50.64,136.92 88.23,192.02 221.05,324.11 791.12,185.69 1006.1,955.89 124.78,447 -89.46,926.35 -464.9,1142.01 -115.19,66.17 -289.34,143.05 -177.4,313.6 96.48,146.99 274.09,49.23 388.83,-22.62l228.72 -184.51c189.29,-192.43 282.32,-342.78 367.93,-620.06 18.73,-60.65 25.57,-179.21 47.92,-228.54z"/>
|
||||
<path class="fil1" d="M2317.93 2775.75c-268.15,36.53 -456.24,103.31 -659.59,225.99 -49.73,30.01 -83.48,53.97 -126.7,86.93 -119.91,91.44 -326.86,244.15 -159.18,400.66 122.15,114 233.92,3.74 297.9,-61.59 45.3,-46.25 204.11,-142.31 267.22,-173.59 211.66,-104.9 483.18,-163.1 748.32,-117.01 229.17,39.84 430.49,134.63 608.75,271.83 25.33,19.49 149.58,193.47 298.71,99.83 95.67,-60.07 104.08,-209.99 23.32,-288.34l-246.6 -193.93c-82.9,-52.43 -187.71,-112.69 -290.36,-150.33 -225.5,-82.71 -502.35,-135.79 -761.79,-100.45z"/>
|
||||
<path class="fil1" d="M2385.84 3483.7c-212.97,30.63 -678.18,222.2 -548.89,462.03 30.5,56.58 94.68,95.85 174.86,90.58 42.64,-2.8 69.31,-17.61 95.13,-38.73 139.21,-113.86 275.65,-192.95 495.02,-148.21 61.97,12.64 130.16,38.33 180.83,71.52 49.56,32.46 106.45,95.96 156.79,110.47 213.14,61.45 435.59,-260.64 -102.68,-485.23 -131.77,-54.98 -296.6,-84.65 -451.06,-62.43z"/>
|
||||
<path class="fil1" d="M2456.67 4193.91c-242.99,67.18 -138.09,399.04 82.71,343.23 215.08,-54.37 136.01,-403.7 -82.71,-343.23z"/>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.1 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<path class="fil1" d="M1852.87 1927.67c-123.48,-39.36 -299.71,-216.08 -398.82,-15.8 -94.69,191.33 127.06,252.43 218.68,321.12 6.75,66.23 -36.44,178.84 -36.05,270.75 0.39,90.64 42.9,207.68 36.05,270.77 -96.61,74.51 -316.89,146.39 -222.57,324.99 106.87,202.34 319.42,7.01 402.71,-19.9l207.91 157.53c129.38,82.69 238.89,86.77 258.54,118.97 28.44,46.6 -64,347.47 178.08,347.26 273.89,-0.24 99.81,-310.7 202.34,-364.65 11.1,-5.84 27.27,-11.53 37.26,-14.69 84.38,-26.65 101.73,-28.27 188.52,-82.77 42.24,-26.52 70.48,-42.96 107.66,-72.82 29.96,-24.06 74.39,-68.15 109.03,-88.83 74.19,23.96 311.89,231.4 405.15,9.37 81.9,-194.97 -152.63,-236.77 -231.24,-327.35 9.71,-85.01 42.23,-158.05 41.78,-257.9 -0.38,-85.98 -42.44,-207.35 -35.54,-270.73 99.43,-76.68 309.2,-134.14 218.28,-320.55 -100.69,-206.41 -325.13,-9.81 -398.43,15.75 -56.93,-30.65 -101.48,-91.97 -176.74,-137.39 -266.75,-160.95 -290.86,-76.52 -295.73,-175.98 -3.77,-77 36.53,-311.61 -172.3,-310.44 -94.7,0.54 -155.56,58.7 -169.8,142.43 -32.41,190.55 61.44,203.11 -79.99,239.96 -203.45,53.01 -308.88,184.77 -394.78,240.9zm1843.2 -628.46c-167.16,11.8 -370.03,-13.09 -528.4,5.34 -156.98,18.27 -207.67,209.93 -84.57,304.43 75.74,58.13 378.51,33.36 497.49,33.36 280.08,0.01 610.61,5.46 635.67,-440.58 9.2,-163.68 5.9,-376.58 1.37,-542.18 -2.5,-91.2 -14.89,-142.62 -76.64,-186.18 -55.32,-39.02 -135.39,-46.33 -200.13,5.05 -138.46,109.87 -22.82,321.32 -73.82,467.04 -32.07,10.54 -105.02,-73.12 -204.01,-136.16 -78.98,-50.31 -148.25,-97.92 -230.33,-143.23 -155.4,-85.77 -359.8,-146.08 -549.24,-185.24 -421.83,-87.2 -901.88,-20.15 -1252.5,150.49 -204.24,99.4 -287.06,151.35 -450.24,284.7 -699.09,571.28 -903.25,1638.43 -644.21,1743.72 116.92,47.52 213.14,-25.67 234.78,-116.02 38.3,-159.95 -17.61,-288.64 113.42,-634.23 83.09,-219.17 147.06,-306.4 262.72,-472.02 63.88,-91.48 291.96,-297.49 387.87,-360.13 564.95,-368.97 1406.92,-407.84 1972.68,42.21 64.66,51.43 168.68,108.91 188.09,179.63zm-2397.05 2409.07c167.88,-11.84 368.34,12.71 528.12,-5.08 159.59,-17.77 194.46,-215 83.52,-303.49 -75.76,-60.43 -380.82,-34.56 -496.16,-34.56 -204.96,0 -315.66,-23.26 -460.07,84.1 -105.46,78.4 -165.85,181.44 -175.61,356.41 -9.12,163.57 -5.61,376.51 -1.32,542.15 6.51,252.06 199.94,241.84 276.65,181.01 136.84,-108.5 23.96,-324.1 73.9,-466.81 27.97,-9.1 117.29,81.91 202.83,137.12 263.84,170.28 442.21,261.56 774.35,332.88 450.88,96.8 886.33,-2.91 1256.97,-158.09 141.5,-59.25 367.15,-203.36 451.06,-283.66 188.38,-180.29 179.02,-139.54 360.69,-387.11 194.81,-265.48 365.8,-675.41 384.58,-1095.79 17.05,-381.59 -298.79,-305.55 -335.46,-145.74 -23.36,101.81 -13.49,230.08 -34.83,341.13 -246.8,1284.35 -1699.13,1823.27 -2702.2,1086.31 -60.68,-44.58 -175.67,-121.95 -187.02,-180.78zm1120.97 -1712.4c-705.36,134.61 -482.74,1126.23 160.33,1015.65 253.8,-43.65 470.25,-282.78 423.51,-588.37 -37.77,-246.91 -290.59,-483.25 -583.84,-427.28z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.7 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<path class="fil1" d="M2340.23 445.91c-518.71,53.78 -827.85,193.55 -1189.55,494.22 -159.18,132.33 -317.39,302.02 -419.34,483.82 -216.79,386.57 -335.94,757.45 -294.72,1239.42 52.57,614.82 303.21,982.14 703.04,1357.43 156.3,146.71 402.42,276.26 650.35,381.49 501.07,212.67 1339.24,171.39 1901.67,162.19 294.68,-4.82 514.95,-126.72 687.51,-344 194.23,-244.56 176.39,-497 176.39,-855.29 0,-962.21 95.93,-1659.99 -701.92,-2394.35 -166.64,-153.38 -374.01,-286.25 -637.76,-393.47 -246.37,-100.17 -592.02,-160.88 -875.67,-131.46zm-33.32 344.78c-596.56,79.28 -1052.07,411.77 -1299.43,844.86 -181.65,318.05 -266.85,667.73 -224.23,1051.57 50.02,450.49 274.37,846.6 610.97,1105.06 676.8,519.69 1286.56,427.33 2142.46,427.67 263.31,0.1 444.79,-4.13 605.29,-262.5 104.7,-168.54 68.78,-561.49 68.78,-785.64 0,-588.86 60.71,-971.71 -223.72,-1494.96 -311.73,-573.47 -1011.33,-974.95 -1680.12,-886.06zm185.07 1710.18c0,157.19 -18.25,1031.21 17.04,1104.75 58.94,122.82 287.93,135.49 323.22,-40.17l0.58 -1109.14c-45.44,-370.16 -630.52,-389.22 -680.39,-166.42 -20.31,90.75 29.67,157.93 79.75,187.44 66.33,39.09 176.4,23.54 259.8,23.54zm-74.14 -1189.3c-335.59,111.32 -166.2,582.49 148.32,490.18 324.78,-95.31 173.27,-596.86 -148.32,-490.18z"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.1 KiB |
|
|
@ -0,0 +1,28 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<g id="_2492799203280">
|
||||
<path class="fil1" d="M2314.21 448.17c-550.12,86.47 -761.36,169.99 -1161.35,483.89 -248.54,195.05 -528.01,580.21 -647.7,1003.47 -129.02,456.28 -94.02,988.89 96.9,1402.13 166.56,360.53 422.71,687.59 756.25,895.55 316.69,197.44 827.06,390.36 1298.94,329.72 540.45,-69.45 958.07,-264.57 1277.41,-578.41 38.31,-37.65 65.97,-64.45 98.93,-107.33 212.89,-277.04 327.05,-405.28 441.53,-797.1 63.39,-216.97 100.69,-497.45 76.79,-738 -19.56,-197.01 -47.35,-603.43 -297.29,-515.54 -108.83,38.28 -119.57,148.97 -88.9,270.89 85.94,341.53 46.01,756.65 -84.8,1065.79 -123.19,291.1 -237.78,420.22 -424.82,607.04 -73.45,73.36 -264.98,205.39 -364.82,254.76 -1413.74,699.2 -2825.49,-563.46 -2456.63,-1978.68 116.38,-446.5 406.71,-767.5 689.01,-963.13 350.86,-243.14 813.07,-352.12 1323.65,-260.11 129.6,23.35 234.26,59.04 305.84,-45.9 75.98,-111.4 -6.69,-232.34 -102.83,-261.35 -183.35,-55.34 -541.38,-98.3 -736.11,-67.69z"/>
|
||||
<path class="fil1" d="M2432.58 1315.75c-56.07,23.55 -88.64,43.11 -104.87,108.52 -63.01,253.89 277.89,221.46 389.98,251.1 701.02,185.34 868.18,1133.17 248.92,1547.42 -382.03,255.57 -941.02,145.86 -1187.12,-236.36 -223.5,-347.13 -74.56,-532.93 -227.78,-624.53 -119.82,-71.62 -246.2,7.78 -258.8,116.85 -14.71,127.33 17.48,275.4 52.43,386.77 292.91,933.58 1512.99,1142.81 2111.34,357.09 442.08,-580.53 227.27,-1430.04 -345.36,-1748.99 -125.34,-69.81 -504.38,-231.09 -678.74,-157.87z"/>
|
||||
<path class="fil1" d="M3690.84 794.29c-202.08,36.87 -380.96,261.87 -326.45,516.95 113.31,530.22 952.02,393.17 834.9,-191.15 -41.66,-207.84 -247.83,-373.36 -508.45,-325.8z"/>
|
||||
<path class="fil1" d="M1737.66 1482.57c-172.25,28.24 -306.19,194.85 -266.84,407.83 30.68,166.04 193.58,298.97 412.15,260.04 396.43,-70.61 327.16,-745.34 -145.31,-667.87z"/>
|
||||
<path class="fil1" d="M2406.07 2269.76c-327.96,121.32 -131.92,595.07 173.54,476.12 321.13,-125.05 141.12,-592.51 -173.54,-476.12z"/>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.7 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<!-- Creator: CorelDRAW -->
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="50mm" height="50mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
|
||||
viewBox="0 0 5000 5000"
|
||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
xmlns:xodm="http://www.corel.com/coreldraw/odm/2003">
|
||||
<defs>
|
||||
<style type="text/css">
|
||||
<![CDATA[
|
||||
.fil0 {fill:none}
|
||||
.fil1 {fill:#FEFEFE}
|
||||
]]>
|
||||
</style>
|
||||
</defs>
|
||||
<g id="Layer_x0020_1">
|
||||
<metadata id="CorelCorpID_0Corel-Layer"/>
|
||||
<rect class="fil0" x="-7.13" y="0.53" width="5000" height="5000"/>
|
||||
<rect class="fil0" x="359.2" y="425.8" width="4200" height="4200"/>
|
||||
<path class="fil1" d="M1950.23 3378.55c51.55,-7.32 351.74,-0.45 271.81,-237.57 -62.87,-186.47 -285.67,-79.21 -420.52,-124.13 -70.94,-94.37 -83.55,-370.81 -84,-510.76 -0.42,-127.97 21.67,-432.46 86.08,-509.07 43.45,-15.91 1331.18,-17.03 1380.34,-0.66 57.83,42.81 10.24,327.8 218.05,333.38 256.78,6.9 150,-278.69 161.33,-336.89l573.96 -2.95c50.02,79.05 75.84,312.38 80.98,424.89 7.08,155.07 -40.98,368.19 98.83,423.65 74.5,29.56 160.29,0.34 202.05,-46.35 98.39,-110.02 31.04,-549.32 5.94,-678.93 -221.72,-1145 -1335.57,-1868.74 -2409.78,-1647.69 -526.13,108.27 -966.79,368.4 -1280.66,784.31 -302.65,401.05 -494.9,977.47 -388.07,1616.28 115.58,691.16 579.17,1225.08 1084.32,1485.12 112.61,57.96 240.12,105.18 371.45,147.93 177.81,57.87 767.9,148.69 890.75,20.59 102.53,-106.91 18.18,-291.26 -143.74,-287.15 -122.71,3.11 -114.57,-23.22 -174.47,-85.21 -142.51,-147.46 -515.81,-625.59 -524.65,-768.79zm810.6 -857.25c-130.13,40.03 -230.23,114.41 -260.36,265.41 -29.42,147.39 58.65,281.64 109.46,394.89 145.18,323.59 332.2,754.51 487.38,1070.4 56.37,114.75 93.39,276.74 199.75,319.5 166.06,66.76 229.7,-105.58 281.89,-213.78 57.32,-118.82 117.04,-230.85 173.23,-346.19 95.67,-196.36 71,-158.53 264.02,-255.19 118.28,-59.22 229.71,-114.46 346.56,-172.9 106.72,-53.37 263.49,-125.44 187.99,-291.12 -34.59,-75.9 -71.76,-68.49 -154.54,-105.62l-1246.89 -570.66c-110.56,-53.67 -252.25,-136.65 -388.49,-94.74zm-1913.09 498.67l572.65 3.89c14.32,-131.86 -91.9,-280.85 -33.26,-779.45 9.47,-80.58 47.97,-210.86 32,-250.17 -78.78,-17.72 -329.13,-3.9 -431.91,-4.49 -149.61,-0.87 -148.03,-55.64 -202.17,235.97 -34.78,187.37 -24.17,657.28 62.69,794.25zm1101.17 -1384.6l1088.9 2.1c-19.27,-138.49 -483.82,-773.99 -544.48,-773.94 -57.01,0.04 -524.03,622.77 -544.42,771.84zm1414.36 2344.38c75.15,-41.88 149.46,-312.41 220.11,-383.5 63.31,-63.71 357.57,-152.04 385.98,-220.23 -29.36,-26.77 -1044.23,-491.94 -1116.58,-509.61 16.25,72.7 204.3,467.27 249.3,563.19 25.24,53.78 223.92,512.78 261.19,550.15zm-2352.86 -2341.09c98.12,2.85 470.37,11.28 543.04,-7.91 34.46,-56.42 68.42,-146.28 101.06,-210.16 147.94,-289.57 243.01,-368.41 371.67,-575.13 -185.64,18.57 -478.1,204.19 -597.94,296.55 -95.35,73.49 -384.55,351.88 -417.83,496.65zm2421.63 -6.47l544.41 7.45c-27.61,-128.07 -293.06,-400.55 -409.55,-492.72 -108.22,-85.61 -429.27,-285.51 -606.44,-301.36 126.17,179.64 257.89,362.65 366.11,567.47 36.04,68.22 66.65,154.65 105.47,219.16zm-1404.2 2536.05c-39.07,-63.61 -88.31,-119.68 -131.06,-182.79 -88.32,-130.4 -165.48,-244.44 -238.03,-385 -28.42,-55.05 -75.3,-176.59 -105.91,-218.31l-541.31 -8.22c22.3,129.6 322.54,426.8 407.28,492.57 121.39,94.2 414.86,275.41 609.03,301.75z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.4 KiB |
|
Before Width: | Height: | Size: 7.5 KiB |
|
|
@ -1 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path fill="#202124" d="M10.09,15.59L11.5,17l5,-5,-5,-5,-1.41,1.41L12.67,11H3v2h9.67l-2.58,2.59zM19,3H5c-1.11,0,-2,0.9,-2,2v4h2V5h14v14H5v-4H3v4c0,1.1,0.89,2,2,2h14c1.1,0,2,-0.9,2,-2V5c0,-1.1,-0.9,-2,-2,-2z"/></svg>
|
||||
|
Before Width: | Height: | Size: 275 B |
|
|
@ -1 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path fill="#fff" d="m2.037076,18.641983l19.925899,0l0,-2.231286l-19.925899,0l0,2.231286zm0,-7.731664l0,2.179395l19.925899,0l0,-2.179395l-19.925899,0zm0,-5.552269l0,2.231286l19.925899,0l0,-2.231286l-19.925899,0z"/></svg>
|
||||
|
Before Width: | Height: | Size: 280 B |
|
Before Width: | Height: | Size: 531 B |
|
|
@ -1 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"><path fill="#888" d="M8,0c-4.355,0-7.898,3.481-7.998,7.812,0.092-3.779,2.966-6.812,6.498-6.812,3.59,0,6.5,3.134,6.5,7,0,0.828,0.672,1.5,1.5,1.5s1.5-0.672,1.5-1.5c0-4.418-3.582-8-8-8zM8,16c4.355,0,7.898-3.481,7.998-7.812-0.092,3.779-2.966,6.812-6.498,6.812-3.59,0-6.5-3.134-6.5-7,0-0.828-0.672-1.5-1.5-1.5s-1.5,0.672-1.5,1.5c0,4.418,3.582,8,8,8z"/></svg>
|
||||
|
Before Width: | Height: | Size: 413 B |
|
Before Width: | Height: | Size: 351 B |
|
|
@ -1 +0,0 @@
|
|||
buat ikon di sidebar
|
||||
|
Before Width: | Height: | Size: 461 B |
|
Before Width: | Height: | Size: 316 B |
|
|
@ -1,2 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" id="Outline" viewBox="0 0 24 24" width="512" height="512"><path d="M22.829,9.172,18.95,5.293a1,1,0,0,0-1.414,1.414l3.879,3.879a2.057,2.057,0,0,1,.3.39c-.015,0-.027-.008-.042-.008h0L5.989,11a1,1,0,0,0,0,2h0l15.678-.032c.028,0,.051-.014.078-.016a2,2,0,0,1-.334.462l-3.879,3.879a1,1,0,1,0,1.414,1.414l3.879-3.879a4,4,0,0,0,0-5.656Z"/><path d="M7,22H5a3,3,0,0,1-3-3V5A3,3,0,0,1,5,2H7A1,1,0,0,0,7,0H5A5.006,5.006,0,0,0,0,5V19a5.006,5.006,0,0,0,5,5H7a1,1,0,0,0,0-2Z"/></svg>
|
||||
|
Before Width: | Height: | Size: 548 B |
|
Before Width: | Height: | Size: 349 B |
|
Before Width: | Height: | Size: 313 B |
|
Before Width: | Height: | Size: 454 B |
|
Before Width: | Height: | Size: 347 B |
|
Before Width: | Height: | Size: 440 B |
|
Before Width: | Height: | Size: 21 KiB |
|
Before Width: | Height: | Size: 3.1 KiB |
|
Before Width: | Height: | Size: 3.3 KiB |
|
Before Width: | Height: | Size: 1.9 KiB |
|
Before Width: | Height: | Size: 2.0 KiB |
|
Before Width: | Height: | Size: 6.3 KiB |
|
Before Width: | Height: | Size: 7.5 KiB |
|
Before Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 28 KiB |
|
Before Width: | Height: | Size: 3.6 KiB |
|
Before Width: | Height: | Size: 3.4 KiB |
|
Before Width: | Height: | Size: 4.1 KiB |
|
Before Width: | Height: | Size: 3.3 KiB |
|
Before Width: | Height: | Size: 8.9 KiB |
|
Before Width: | Height: | Size: 24 KiB |
|
Before Width: | Height: | Size: 14 KiB After Width: | Height: | Size: 101 KiB |
|
|
@ -1,415 +1,416 @@
|
|||
|
||||
/*--------------------
|
||||
General Style
|
||||
---------------------*/
|
||||
*,
|
||||
*::before,
|
||||
*::after {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
body,
|
||||
html {
|
||||
height: 100%;
|
||||
font-family: 'Segoe UI', Arial, Helvetica, sans-serif;
|
||||
-webkit-font-smoothing: antialiased;
|
||||
-moz-osx-font-smoothing: grayscale;
|
||||
}
|
||||
|
||||
body {
|
||||
background: rgba(30,29,31,1);
|
||||
background: -moz-linear-gradient(-45deg, rgb(33, 20, 211) 0%, rgba(223,64,90,1) 100%);
|
||||
background: -webkit-gradient(left top, right bottom, color-stop(0%, rgb(33, 35, 197)), color-stop(100%, rgb(204, 33, 61)));
|
||||
background: -webkit-linear-gradient(-45deg, rgb(119, 32, 206) 0%, rgba(223,64,90,1) 100%);
|
||||
background: -o-linear-gradient(-45deg, rgb(67, 150, 29) 0%, rgba(223,64,90,1) 100%);
|
||||
background: -ms-linear-gradient(-45deg, rgba(30,29,31,1) 0%, rgba(223,64,90,1) 100%);
|
||||
background: linear-gradient(135deg, rgb(34, 83, 187) 0%, rgb(197, 24, 67) 100%);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e1d1f', endColorstr='#df405a', GradientType=1 );
|
||||
}
|
||||
|
||||
|
||||
/*--------------------
|
||||
Text
|
||||
---------------------*/
|
||||
|
||||
h2, h3 {
|
||||
font-size: 16px;
|
||||
letter-spacing: -1px;
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
h2 {
|
||||
color: #747474;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
h3 {
|
||||
color: #032942;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Icons
|
||||
---------------------*/
|
||||
.i {
|
||||
width: 20px;
|
||||
height: 20px;
|
||||
}
|
||||
|
||||
.i-login {
|
||||
margin: 13px 0px 0px 15px;
|
||||
position: relative;
|
||||
float: left;
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDQxNi4yMjkgNDE2LjIyOSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNDE2LjIyOSA0MTYuMjI5OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+CjxnPgoJPGc+CgkJPHBhdGggZD0iTTQwMy43MjksMjkuNjVINzEuODAyYy02LjkwMywwLTEyLjUsNS41OTctMTIuNSwxMi41djg2LjM2M2MwLDYuOTAzLDUuNTk3LDEyLjUsMTIuNSwxMi41czEyLjUtNS41OTcsMTIuNS0xMi41VjU0LjY1ICAgIGgzMDYuOTI3djMwNi45MjhIODQuMzAydi03My44NjFjMC02LjkwMy01LjU5Ny0xMi41LTEyLjUtMTIuNXMtMTIuNSw1LjU5Ny0xMi41LDEyLjV2ODYuMzYxYzAsNi45MDMsNS41OTcsMTIuNSwxMi41LDEyLjUgICAgaDMzMS45MjdjNi45MDIsMCwxMi41LTUuNTk3LDEyLjUtMTIuNVY0Mi4xNUM0MTYuMjI5LDM1LjI0Nyw0MTAuNjMxLDI5LjY1LDQwMy43MjksMjkuNjV6IiBmaWxsPSIjODczMTRlIi8+CgkJPHBhdGggZD0iTTE4NS40MTcsMjg3LjgxMWMwLDUuMDU3LDMuMDQ1LDkuNjEzLDcuNzE2LDExLjU1YzEuNTQ3LDAuNjQyLDMuMTcsMC45NSw0Ljc4MSwwLjk1YzMuMjUzLDAsNi40NTEtMS4yNyw4Ljg0Mi0zLjY2ICAgIGw3OS42OTctNzkuNjk3YzIuMzQ0LTIuMzQ0LDMuNjYtNS41MjMsMy42Ni04LjgzOWMwLTMuMzE2LTEuMzE2LTYuNDk1LTMuNjYtOC44MzlsLTc5LjY5Ny03OS42OTcgICAgYy0zLjU3NS0zLjU3NS04Ljk1MS00LjY0Ni0xMy42MjMtMi43MWMtNC42NzEsMS45MzYtNy43MTYsNi40OTMtNy43MTYsMTEuNTQ5djY3LjE5N0gxMi41Yy02LjkwMywwLTEyLjUsNS41OTctMTIuNSwxMi41ICAgIGMwLDYuOTAzLDUuNTk3LDEyLjUsMTIuNSwxMi41aDE3Mi45MTdWMjg3LjgxMUwxODUuNDE3LDI4Ny44MTF6IE0yMTAuNDE3LDE1OC41OTRsNDkuNTIxLDQ5LjUybC00OS41MjEsNDkuNTIxVjE1OC41OTR6IiBmaWxsPSIjODczMTRlIi8+Cgk8L2c+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);
|
||||
background-size: 18px 18px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-more {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDYxMiA2MTIiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDYxMiA2MTI7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc+Cgk8ZyBpZD0ibW9yZSI+CgkJPGc+CgkJCTxwYXRoIGQ9Ik03Ni41LDIyOS41QzM0LjMsMjI5LjUsMCwyNjMuOCwwLDMwNnMzNC4zLDc2LjUsNzYuNSw3Ni41UzE1MywzNDguMiwxNTMsMzA2UzExOC43LDIyOS41LDc2LjUsMjI5LjV6IE03Ni41LDM0NC4yICAgICBjLTIxLjEsMC0zOC4yLTE3LjEwMS0zOC4yLTM4LjJjMC0yMS4xLDE3LjEtMzguMiwzOC4yLTM4LjJzMzguMiwxNy4xLDM4LjIsMzguMkMxMTQuNywzMjcuMSw5Ny42LDM0NC4yLDc2LjUsMzQ0LjJ6ICAgICAgTTUzNS41LDIyOS41Yy00Mi4yLDAtNzYuNSwzNC4zLTc2LjUsNzYuNXMzNC4zLDc2LjUsNzYuNSw3Ni41UzYxMiwzNDguMiw2MTIsMzA2UzU3Ny43LDIyOS41LDUzNS41LDIyOS41eiBNNTM1LjUsMzQ0LjIgICAgIGMtMjEuMSwwLTM4LjItMTcuMTAxLTM4LjItMzguMmMwLTIxLjEsMTcuMTAxLTM4LjIsMzguMi0zOC4yczM4LjIsMTcuMSwzOC4yLDM4LjJDNTczLjcsMzI3LjEsNTU2LjYsMzQ0LjIsNTM1LjUsMzQ0LjJ6ICAgICAgTTMwNiwyMjkuNWMtNDIuMiwwLTc2LjUsMzQuMy03Ni41LDc2LjVzMzQuMyw3Ni41LDc2LjUsNzYuNXM3Ni41LTM0LjMsNzYuNS03Ni41UzM0OC4yLDIyOS41LDMwNiwyMjkuNXogTTMwNiwzNDQuMiAgICAgYy0yMS4xLDAtMzguMi0xNy4xMDEtMzguMi0zOC4yYzAtMjEuMSwxNy4xLTM4LjIsMzguMi0zOC4yYzIxLjEsMCwzOC4yLDE3LjEsMzguMiwzOC4yQzM0NC4yLDMyNy4xLDMyNy4xLDM0NC4yLDMwNiwzNDQuMnoiIGZpbGw9IiNkZjQwNWEiLz4KCQk8L2c+Cgk8L2c+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-save {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDYxMiA2MTIiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDYxMiA2MTI7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc+Cgk8ZyBpZD0idGljayI+CgkJPGc+CgkJCTxwYXRoIGQ9Ik00MzYuNywxOTYuNzAxTDI1OC4xODgsMzc1LjIxM2wtODIuODY5LTgyLjg4N2MtNy4yODctNy4yODctMTkuMTI1LTcuMjg3LTI2LjQxMiwwcy03LjI4NywxOS4xMjUsMCwyNi40MTIgICAgIGw5My44MDgsOTMuODA4YzAuNjMxLDAuODk5LDEuMDE0LDEuOTMyLDEuODE3LDIuNzM1YzMuNzY4LDMuNzY4LDguNzIxLDUuNTA4LDEzLjY1NSw1LjM3NGM0LjkzNCwwLjExNSw5LjkwNy0xLjYwNiwxMy42NzQtNS4zNzQgICAgIGMwLjgwMy0wLjgwNCwxLjE4Ni0xLjgzNiwxLjgxNy0yLjczNWwxODkuNDM0LTE4OS40MzNjNy4yODYtNy4yODcsNy4yODYtMTkuMTI1LDAtMjYuNDEyICAgICBDNDU1LjgwNiwxODkuNDE0LDQ0My45ODcsMTg5LjQxNCw0MzYuNywxOTYuNzAxeiBNMzA2LDBDMTM2Ljk5MiwwLDAsMTM2Ljk5MiwwLDMwNnMxMzYuOTkyLDMwNiwzMDYsMzA2ICAgICBjMTY4Ljk4OCwwLDMwNi0xMzYuOTkyLDMwNi0zMDZTNDc1LjAwOCwwLDMwNiwweiBNMzA2LDU3My43NUMxNTguMTI1LDU3My43NSwzOC4yNSw0NTMuODc1LDM4LjI1LDMwNiAgICAgQzM4LjI1LDE1OC4xMjUsMTU4LjEyNSwzOC4yNSwzMDYsMzguMjVjMTQ3Ljg3NSwwLDI2Ny43NSwxMTkuODc1LDI2Ny43NSwyNjcuNzVDNTczLjc1LDQ1My44NzUsNDUzLjg3NSw1NzMuNzUsMzA2LDU3My43NXoiIGZpbGw9IiMyMGMxOTgiLz4KCQk8L2c+Cgk8L2c+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-warning {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDYxMi44MTYgNjEyLjgxNiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNjEyLjgxNiA2MTIuODE2OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCI+CjxnPgoJPHBhdGggZD0iTTMwNi40MDgsMEMxMzcuMzY4LDAsMC4zNzEsMTM2Ljk5NywwLjM3MSwzMDYuMDM3czEzNi45OTcsMzA2Ljc3OSwzMDYuMDM3LDMwNi43NzlzMzA2LjAzNy0xMzcuODEzLDMwNi4wMzctMzA2LjAzNyAgIEM2MTIuNDQ1LDEzNy43MzksNDc1LjQ0OCwwLDMwNi40MDgsMHogTTMwNi40MDgsNTgzLjE0N2MtMTUyLjIwMywwLTI3Ni4zNjgtMTI0LjE2NS0yNzYuMzY4LTI3Ni4zNjggICBTMTU0LjIwNSwyOS41OTUsMzA2LjQwOCwyOS41OTVTNTgyLjc3NiwxNTMuNzYsNTgyLjc3NiwzMDYuNzc5UzQ1OC42MTEsNTgzLjE0NywzMDYuNDA4LDU4My4xNDd6IE0zMjEuNjEzLDQzMS43NiAgIGMwLDguODI3LTcuMTk1LDE2LjAyMS0xNi4wMjEsMTYuMDIxYy04LjgyNywwLTE2LjAyMS03LjE5NS0xNi4wMjEtMTYuMDIxYzAtOC44MjcsNy4xOTUtMTYuMDIxLDE2LjAyMS0xNi4wMjEgICBTMzIxLjYxMyw0MjIuOTM0LDMyMS42MTMsNDMxLjc2eiBNMjkwLjM4NywzNTMuMjExdi0xODAuMjRjMC04LjAxMSw2LjM3OS0xNC4zOSwxNC4zOS0xNC4zOWM4LjAxMSwwLDE0LjM5LDYuMzc5LDE0LjM5LDE0LjM5ICAgdjE4MC4yNGMwLDguMDExLTYuMzc5LDE0LjM5LTE0LjM5LDE0LjM5QzI5Ni43NjYsMzY4LjQ5MSwyOTAuMzg3LDM2MS4yMjIsMjkwLjM4NywzNTMuMjExeiIgZmlsbD0iI2Y1ZDg3OCIvPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+Cjwvc3ZnPgo=);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-close {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDYxMi40NDUgNjEyLjQ0NSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNjEyLjQ0NSA2MTIuNDQ1OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCI+CjxnPgoJPHBhdGggZD0iTTUyMi42NDIsODkuODA0QzQ2NC45LDMyLjA2MiwzODguMDExLDAsMzA2LjIyMywwUzE0Ny41NDUsMzIuMDYyLDg5LjgwNCw4OS44MDQgICBjLTExOS40MTYsMTE5LjQxNi0xMTkuNDE2LDMxMy40MjIsMCw0MzIuODM4YzU3Ljc0MSw1Ny43NDEsMTM0LjYzMSw4OS44MDQsMjE2LjQxOSw4OS44MDRzMTU4LjY3OC0zMi4wNjIsMjE2LjQxOS04OS44MDQgICBDNjQyLjA1OCw0MDMuMjI1LDY0Mi4wNTgsMjA5LjIyLDUyMi42NDIsODkuODA0eiBNNTAxLjc4Nyw1MDEuNzg3Yy01Mi4xMDEsNTIuMTAxLTEyMS43OTEsODAuOTcyLTE5NS41NjQsODAuOTcyICAgcy0xNDMuNDYzLTI4Ljg3MS0xOTUuNTY0LTgwLjk3MlMyOS42ODcsMzc5Ljk5NSwyOS42ODcsMzA2LjIyM3MyOC44NzEtMTQzLjQ2Myw4MC45NzItMTk1LjU2NHMxMjEuODY2LTgwLjk3MiwxOTUuNTY0LTgwLjk3MiAgIHMxNDMuNDYzLDI4Ljg3MSwxOTUuNTY0LDgwLjk3MnM4MC45NzIsMTIxLjg2Niw4MC45NzIsMTk1LjU2NFM1NTMuODg3LDQ0OS42ODYsNTAxLjc4Nyw1MDEuNzg3eiBNMzk5LjIxOCwyMzQuODk5bC03NC41MTUsNzQuNTE1ICAgbDc0LjUxNSw3NC41MTVjNS42NDEsNS42NDEsNS42NDEsMTUuMjE1LDAsMjAuODU1Yy0zLjE5MSwzLjE5MS02LjM4Myw0LjAwOC0xMC4zOTEsNC4wMDhjLTQuMDA4LDAtNy4xOTktMS42MzMtMTAuMzktNC4wMDggICBsLTc0LjU4OS03NC41MTVsLTc0LjU4OSw3NC41MTVjLTMuMTkxLDMuMTkxLTYuMzgzLDQuMDA4LTEwLjM5LDQuMDA4cy03LjE5OS0xLjYzMy0xMC4zOS00LjAwOCAgIGMtNS42NDEtNS42NDEtNS42NDEtMTUuMjE1LDAtMjAuODU1bDc0LjUxNS03NC41MTVsLTc0LjUxNS03NC41MTVjLTUuNjQxLTUuNjQxLTUuNjQxLTE1LjIxNSwwLTIwLjg1NSAgIGM1LjY0MS01LjY0MSwxNS4yMTUtNS42NDEsMjAuODU1LDBsNzQuNTE1LDc0LjUxNWw3NC41MTUtNzQuNTE1YzUuNjQxLTUuNjQxLDE1LjIxNS01LjY0MSwyMC44NTUsMCAgIEM0MDQuODU4LDIxOS42ODUsNDA0Ljg1OCwyMjguNDQyLDM5OS4yMTgsMjM0Ljg5OXoiIGZpbGw9IiNmNTVhNGUiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-left {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDQxNC4yOTggNDE0LjI5OSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNDE0LjI5OCA0MTQuMjk5OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+CjxnPgoJPHBhdGggZD0iTTMuNjYzLDQxMC42MzdjMi40NDEsMi40NCw1LjY0LDMuNjYxLDguODM5LDMuNjYxYzMuMTk5LDAsNi4zOTgtMS4yMjEsOC44MzktMy42NjFsMTg1LjgwOS0xODUuODFsMTg1LjgxLDE4NS44MTEgICBjMi40NCwyLjQ0LDUuNjQxLDMuNjYxLDguODQsMy42NjFjMy4xOTgsMCw2LjM5Ny0xLjIyMSw4LjgzOS0zLjY2MWM0Ljg4MS00Ljg4MSw0Ljg4MS0xMi43OTYsMC0xNy42NzlsLTE4NS44MTEtMTg1LjgxICAgbDE4NS44MTEtMTg1LjgxYzQuODgxLTQuODgyLDQuODgxLTEyLjc5NiwwLTE3LjY3OGMtNC44ODItNC44ODItMTIuNzk2LTQuODgyLTE3LjY3OSwwbC0xODUuODEsMTg1LjgxTDIxLjM0LDMuNjYzICAgYy00Ljg4Mi00Ljg4Mi0xMi43OTYtNC44ODItMTcuNjc4LDBjLTQuODgyLDQuODgxLTQuODgyLDEyLjc5NiwwLDE3LjY3OGwxODUuODEsMTg1LjgwOUwzLjY2MywzOTIuOTU5ICAgQy0xLjIxOSwzOTcuODQxLTEuMjE5LDQwNS43NTYsMy42NjMsNDEwLjYzN3oiIGZpbGw9IiM4NzMxNGUiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K);
|
||||
background-size: 16px 16px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Login Box
|
||||
---------------------*/
|
||||
|
||||
.box {
|
||||
width: 330px;
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
|
||||
-webkit-transform: translate(-50%, -50%);
|
||||
transform: translate(-50%, -50%);
|
||||
}
|
||||
|
||||
.box-form {
|
||||
width: 320px;
|
||||
position: relative;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
.box-login-tab {
|
||||
width: 50%;
|
||||
height: 40px;
|
||||
background: #fdfdfd;
|
||||
position: relative;
|
||||
float: left;
|
||||
z-index: 1;
|
||||
|
||||
-webkit-border-radius: 6px 6px 0 0;
|
||||
-moz-border-radius: 6px 6px 0 0;
|
||||
border-radius: 6px 6px 0 0;
|
||||
|
||||
-webkit-transform: perspective(5px) rotateX(0.93deg) translateZ(-1px);
|
||||
transform: perspective(5px) rotateX(0.93deg) translateZ(-1px);
|
||||
-webkit-transform-origin: 0 0;
|
||||
transform-origin: 0 0;
|
||||
-webkit-backface-visibility: hidden;
|
||||
backface-visibility: hidden;
|
||||
|
||||
-webkit-box-shadow: 15px -15px 30px rgba(0,0,0,0.32);
|
||||
-moz-box-shadow: 15px -15px 30px rgba(0,0,0,0.32);
|
||||
box-shadow: 15px -15px 30px rgba(0,0,0,0.32);
|
||||
}
|
||||
|
||||
.box-login-title {
|
||||
width: 35%;
|
||||
height: 40px;
|
||||
position: absolute;
|
||||
float: left;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.box-login {
|
||||
position: relative;
|
||||
top: -4px;
|
||||
width: 320px;
|
||||
background: #fdfdfd;
|
||||
text-align: center;
|
||||
overflow: hidden;
|
||||
z-index: 2;
|
||||
|
||||
-webkit-border-top-right-radius: 6px;
|
||||
-webkit-border-bottom-left-radius: 6px;
|
||||
-webkit-border-bottom-right-radius: 6px;
|
||||
-moz-border-radius-topright: 6px;
|
||||
-moz-border-radius-bottomleft: 6px;
|
||||
-moz-border-radius-bottomright: 6px;
|
||||
border-top-right-radius: 6px;
|
||||
border-bottom-left-radius: 6px;
|
||||
border-bottom-right-radius: 6px;
|
||||
|
||||
-webkit-box-shadow: 15px 30px 30px rgba(0,0,0,0.32);
|
||||
-moz-box-shadow: 15px 30px 30px rgba(0,0,0,0.32);
|
||||
box-shadow: 15px 30px 30px rgba(0,0,0,0.32);
|
||||
}
|
||||
|
||||
.box-info {
|
||||
width: 260px;
|
||||
top: 60px;
|
||||
position: absolute;
|
||||
right: -5px;
|
||||
padding: 15px 15px 15px 30px;
|
||||
background-color: rgba(255,255,255,0.6);
|
||||
border: 1px solid rgba(255,255,255,0.2);
|
||||
z-index: 0;
|
||||
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
|
||||
-webkit-box-shadow: 15px 30px 30px rgba(0,0,0,0.32);
|
||||
-moz-box-shadow: 15px 30px 30px rgba(0,0,0,0.32);
|
||||
box-shadow: 15px 30px 30px rgba(0,0,0,0.32);
|
||||
}
|
||||
|
||||
.line-wh {
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
top: 0px;
|
||||
margin: 12px auto;
|
||||
position: relative;
|
||||
border-top: 1px solid rgba(255,255,255,0.3);
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Form
|
||||
---------------------*/
|
||||
|
||||
a { text-decoration: none; }
|
||||
|
||||
button:focus { outline:0; }
|
||||
|
||||
.b {
|
||||
height: 24px;
|
||||
line-height: 24px;
|
||||
background-color: transparent;
|
||||
border: none;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.b-form {
|
||||
opacity: 0.5;
|
||||
margin: 10px 20px;
|
||||
float: right;
|
||||
}
|
||||
|
||||
.b-info {
|
||||
opacity: 0.5;
|
||||
float: left;
|
||||
}
|
||||
|
||||
.b-form:hover,
|
||||
.b-info:hover {
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.b-support, .b-cta {
|
||||
width: 100%;
|
||||
padding: 0px 15px;
|
||||
font-family: 'Quicksand', sans-serif;
|
||||
font-weight: 700;
|
||||
letter-spacing: -1px;
|
||||
font-size: 16px;
|
||||
line-height: 32px;
|
||||
cursor: pointer;
|
||||
|
||||
-webkit-border-radius: 16px;
|
||||
-moz-border-radius: 16px;
|
||||
border-radius: 16px;
|
||||
}
|
||||
|
||||
.b-support {
|
||||
border: #87314e 1px solid;
|
||||
background-color: transparent;
|
||||
color: #87314e;
|
||||
margin: 6px 0;
|
||||
}
|
||||
|
||||
.b-cta {
|
||||
border: #df405a 1px solid;
|
||||
background-color: #df405a;
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.b-support:hover, .b-cta:hover {
|
||||
color: #fff;
|
||||
background-color: #87314e;
|
||||
border: #87314e 1px solid;
|
||||
}
|
||||
|
||||
.fieldset-body {
|
||||
display: table;
|
||||
}
|
||||
|
||||
.fieldset-body p {
|
||||
width: 100%;
|
||||
display: inline-table;
|
||||
padding: 5px 20px;
|
||||
margin-bottom:2px;
|
||||
}
|
||||
|
||||
label {
|
||||
float: left;
|
||||
width: 100%;
|
||||
top: 0px;
|
||||
color: #032942;
|
||||
font-size: 13px;
|
||||
font-weight: 700;
|
||||
text-align: center;
|
||||
line-height: 1.5;
|
||||
}
|
||||
|
||||
label.checkbox {
|
||||
float: left;
|
||||
padding: 5px 20px;
|
||||
line-height: 1.7;
|
||||
}
|
||||
|
||||
input[type=text],
|
||||
input[type=password] {
|
||||
width: auto;
|
||||
height: 32px;
|
||||
padding: 0px 10px;
|
||||
background-color: rgba(0,0,0,0.03);
|
||||
border: none;
|
||||
display: inline;
|
||||
color: #303030;
|
||||
font-size: 16px;
|
||||
font-weight: 400;
|
||||
float: none;
|
||||
|
||||
-webkit-box-shadow: inset 1px 1px 0px rgba(0,0,0,0.05), 1px 1px 0px rgba(255,255,255,1);
|
||||
-moz-box-shadow: inset 1px 1px 0px rgba(0,0,0,0.05), 1px 1px 0px rgba(255,255,255,1);
|
||||
box-shadow: inset 1px 1px 0px rgba(0,0,0,0.05), 1px 1px 0px rgba(255,255,255,1);
|
||||
}
|
||||
|
||||
input[type=text]:focus,
|
||||
input[type=password]:focus {
|
||||
background-color: #f8f8c6;
|
||||
outline: none;
|
||||
}
|
||||
|
||||
input[type=submit] {
|
||||
width: 100%;
|
||||
height: 48px;
|
||||
margin-top: 24px;
|
||||
padding: 0px 20px;
|
||||
font-family: 'Segoe UI', Arial, Helvetica, sans-serif;
|
||||
font-weight: 700;
|
||||
font-size: 18px;
|
||||
color: #fff;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
background-color: #0c5091;
|
||||
border: 1px #075fa7 solid;
|
||||
opacity: 1;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
input[type=submit]:hover {
|
||||
background-color: #df405a;
|
||||
border: 1px #df405a solid;
|
||||
}
|
||||
|
||||
input[type=submit]:focus {
|
||||
outline: none;
|
||||
}
|
||||
|
||||
p.field span.i {
|
||||
width: 24px;
|
||||
height: 24px;
|
||||
float: right;
|
||||
position: relative;
|
||||
margin-top: -26px;
|
||||
right: 2px;
|
||||
z-index: 2;
|
||||
display: none;
|
||||
|
||||
-webkit-animation: bounceIn 0.6s linear;
|
||||
-moz-animation: bounceIn 0.6s linear;
|
||||
-o-animation: bounceIn 0.6s linear;
|
||||
animation: bounceIn 0.6s linear;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Transitions
|
||||
---------------------*/
|
||||
|
||||
.box-form, .box-info, .b, .b-support, .b-cta,
|
||||
input[type=submit], p.field span.i {
|
||||
|
||||
-webkit-transition: all 0.3s;
|
||||
-moz-transition: all 0.3s;
|
||||
-ms-transition: all 0.3s;
|
||||
-o-transition: all 0.3s;
|
||||
transition: all 0.3s;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Credits
|
||||
---------------------*/
|
||||
|
||||
.icon-credits {
|
||||
width: 100%;
|
||||
position: absolute;
|
||||
bottom: 4px;
|
||||
font-family:'Open Sans', 'Helvetica Neue', Helvetica, sans-serif;
|
||||
font-size: 12px;
|
||||
color: rgba(255,255,255,0.1);
|
||||
text-align: center;
|
||||
z-index: -1;
|
||||
}
|
||||
|
||||
img.tengah {
|
||||
display: block;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
padding: 1rem;
|
||||
}
|
||||
|
||||
img.bawah {
|
||||
position: absolute;
|
||||
bottom: 0;
|
||||
left: 50%;
|
||||
transform: translateX(-50%);
|
||||
padding: 2rem;
|
||||
}
|
||||
|
||||
.icon-credits a {
|
||||
text-decoration: none;
|
||||
color: rgba(255,255,255,0.2);
|
||||
/*--------------------
|
||||
catatan usahakan untuk mengganti bg pakai format png, kalo jpg ganti aja di bagian body, sesuaikan aja nama formatnya
|
||||
---------------------*/
|
||||
*,
|
||||
*::before,
|
||||
*::after {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
body,
|
||||
html {
|
||||
height: 100%;
|
||||
font-family: 'Segoe UI', Arial, Helvetica, sans-serif;
|
||||
-webkit-font-smoothing: antialiased;
|
||||
-moz-osx-font-smoothing: grayscale;
|
||||
}
|
||||
|
||||
body {
|
||||
height: 100%;
|
||||
background-position: center;
|
||||
background-repeat: no-repeat;
|
||||
background-size: cover;
|
||||
background-attachment: fixed;
|
||||
}
|
||||
|
||||
|
||||
/*--------------------
|
||||
Text
|
||||
---------------------*/
|
||||
|
||||
h2,
|
||||
h3 {
|
||||
font-size: 16px;
|
||||
letter-spacing: -1px;
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
h2 {
|
||||
color: #fff;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
h3 {
|
||||
color: #032942;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Icons
|
||||
---------------------*/
|
||||
.i {
|
||||
width: 20px;
|
||||
height: 20px;
|
||||
}
|
||||
|
||||
.i-login {
|
||||
margin: 13px 0px 0px 15px;
|
||||
position: relative;
|
||||
float: left;
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDQxNi4yMjkgNDE2LjIyOSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNDE2LjIyOSA0MTYuMjI5OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+CjxnPgoJPGc+CgkJPHBhdGggZD0iTTQwMy43MjksMjkuNjVINzEuODAyYy02LjkwMywwLTEyLjUsNS41OTctMTIuNSwxMi41djg2LjM2M2MwLDYuOTAzLDUuNTk3LDEyLjUsMTIuNSwxMi41czEyLjUtNS41OTcsMTIuNS0xMi41VjU0LjY1ICAgIGgzMDYuOTI3djMwNi45MjhIODQuMzAydi03My44NjFjMC02LjkwMy01LjU5Ny0xMi41LTEyLjUtMTIuNXMtMTIuNSw1LjU5Ny0xMi41LDEyLjV2ODYuMzYxYzAsNi45MDMsNS41OTcsMTIuNSwxMi41LDEyLjUgICAgaDMzMS45MjdjNi45MDIsMCwxMi41LTUuNTk3LDEyLjUtMTIuNVY0Mi4xNUM0MTYuMjI5LDM1LjI0Nyw0MTAuNjMxLDI5LjY1LDQwMy43MjksMjkuNjV6IiBmaWxsPSIjODczMTRlIi8+CgkJPHBhdGggZD0iTTE4NS40MTcsMjg3LjgxMWMwLDUuMDU3LDMuMDQ1LDkuNjEzLDcuNzE2LDExLjU1YzEuNTQ3LDAuNjQyLDMuMTcsMC45NSw0Ljc4MSwwLjk1YzMuMjUzLDAsNi40NTEtMS4yNyw4Ljg0Mi0zLjY2ICAgIGw3OS42OTctNzkuNjk3YzIuMzQ0LTIuMzQ0LDMuNjYtNS41MjMsMy42Ni04LjgzOWMwLTMuMzE2LTEuMzE2LTYuNDk1LTMuNjYtOC44MzlsLTc5LjY5Ny03OS42OTcgICAgYy0zLjU3NS0zLjU3NS04Ljk1MS00LjY0Ni0xMy42MjMtMi43MWMtNC42NzEsMS45MzYtNy43MTYsNi40OTMtNy43MTYsMTEuNTQ5djY3LjE5N0gxMi41Yy02LjkwMywwLTEyLjUsNS41OTctMTIuNSwxMi41ICAgIGMwLDYuOTAzLDUuNTk3LDEyLjUsMTIuNSwxMi41aDE3Mi45MTdWMjg3LjgxMUwxODUuNDE3LDI4Ny44MTF6IE0yMTAuNDE3LDE1OC41OTRsNDkuNTIxLDQ5LjUybC00OS41MjEsNDkuNTIxVjE1OC41OTR6IiBmaWxsPSIjODczMTRlIi8+Cgk8L2c+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);
|
||||
background-size: 18px 18px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-more {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDYxMiA2MTIiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDYxMiA2MTI7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc+Cgk8ZyBpZD0ibW9yZSI+CgkJPGc+CgkJCTxwYXRoIGQ9Ik03Ni41LDIyOS41QzM0LjMsMjI5LjUsMCwyNjMuOCwwLDMwNnMzNC4zLDc2LjUsNzYuNSw3Ni41UzE1MywzNDguMiwxNTMsMzA2UzExOC43LDIyOS41LDc2LjUsMjI5LjV6IE03Ni41LDM0NC4yICAgICBjLTIxLjEsMC0zOC4yLTE3LjEwMS0zOC4yLTM4LjJjMC0yMS4xLDE3LjEtMzguMiwzOC4yLTM4LjJzMzguMiwxNy4xLDM4LjIsMzguMkMxMTQuNywzMjcuMSw5Ny42LDM0NC4yLDc2LjUsMzQ0LjJ6ICAgICAgTTUzNS41LDIyOS41Yy00Mi4yLDAtNzYuNSwzNC4zLTc2LjUsNzYuNXMzNC4zLDc2LjUsNzYuNSw3Ni41UzYxMiwzNDguMiw2MTIsMzA2UzU3Ny43LDIyOS41LDUzNS41LDIyOS41eiBNNTM1LjUsMzQ0LjIgICAgIGMtMjEuMSwwLTM4LjItMTcuMTAxLTM4LjItMzguMmMwLTIxLjEsMTcuMTAxLTM4LjIsMzguMi0zOC4yczM4LjIsMTcuMSwzOC4yLDM4LjJDNTczLjcsMzI3LjEsNTU2LjYsMzQ0LjIsNTM1LjUsMzQ0LjJ6ICAgICAgTTMwNiwyMjkuNWMtNDIuMiwwLTc2LjUsMzQuMy03Ni41LDc2LjVzMzQuMyw3Ni41LDc2LjUsNzYuNXM3Ni41LTM0LjMsNzYuNS03Ni41UzM0OC4yLDIyOS41LDMwNiwyMjkuNXogTTMwNiwzNDQuMiAgICAgYy0yMS4xLDAtMzguMi0xNy4xMDEtMzguMi0zOC4yYzAtMjEuMSwxNy4xLTM4LjIsMzguMi0zOC4yYzIxLjEsMCwzOC4yLDE3LjEsMzguMiwzOC4yQzM0NC4yLDMyNy4xLDMyNy4xLDM0NC4yLDMwNiwzNDQuMnoiIGZpbGw9IiNkZjQwNWEiLz4KCQk8L2c+Cgk8L2c+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-save {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDYxMiA2MTIiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDYxMiA2MTI7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc+Cgk8ZyBpZD0idGljayI+CgkJPGc+CgkJCTxwYXRoIGQ9Ik00MzYuNywxOTYuNzAxTDI1OC4xODgsMzc1LjIxM2wtODIuODY5LTgyLjg4N2MtNy4yODctNy4yODctMTkuMTI1LTcuMjg3LTI2LjQxMiwwcy03LjI4NywxOS4xMjUsMCwyNi40MTIgICAgIGw5My44MDgsOTMuODA4YzAuNjMxLDAuODk5LDEuMDE0LDEuOTMyLDEuODE3LDIuNzM1YzMuNzY4LDMuNzY4LDguNzIxLDUuNTA4LDEzLjY1NSw1LjM3NGM0LjkzNCwwLjExNSw5LjkwNy0xLjYwNiwxMy42NzQtNS4zNzQgICAgIGMwLjgwMy0wLjgwNCwxLjE4Ni0xLjgzNiwxLjgxNy0yLjczNWwxODkuNDM0LTE4OS40MzNjNy4yODYtNy4yODcsNy4yODYtMTkuMTI1LDAtMjYuNDEyICAgICBDNDU1LjgwNiwxODkuNDE0LDQ0My45ODcsMTg5LjQxNCw0MzYuNywxOTYuNzAxeiBNMzA2LDBDMTM2Ljk5MiwwLDAsMTM2Ljk5MiwwLDMwNnMxMzYuOTkyLDMwNiwzMDYsMzA2ICAgICBjMTY4Ljk4OCwwLDMwNi0xMzYuOTkyLDMwNi0zMDZTNDc1LjAwOCwwLDMwNiwweiBNMzA2LDU3My43NUMxNTguMTI1LDU3My43NSwzOC4yNSw0NTMuODc1LDM4LjI1LDMwNiAgICAgQzM4LjI1LDE1OC4xMjUsMTU4LjEyNSwzOC4yNSwzMDYsMzguMjVjMTQ3Ljg3NSwwLDI2Ny43NSwxMTkuODc1LDI2Ny43NSwyNjcuNzVDNTczLjc1LDQ1My44NzUsNDUzLjg3NSw1NzMuNzUsMzA2LDU3My43NXoiIGZpbGw9IiMyMGMxOTgiLz4KCQk8L2c+Cgk8L2c+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-warning {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDYxMi44MTYgNjEyLjgxNiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNjEyLjgxNiA2MTIuODE2OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCI+CjxnPgoJPHBhdGggZD0iTTMwNi40MDgsMEMxMzcuMzY4LDAsMC4zNzEsMTM2Ljk5NywwLjM3MSwzMDYuMDM3czEzNi45OTcsMzA2Ljc3OSwzMDYuMDM3LDMwNi43NzlzMzA2LjAzNy0xMzcuODEzLDMwNi4wMzctMzA2LjAzNyAgIEM2MTIuNDQ1LDEzNy43MzksNDc1LjQ0OCwwLDMwNi40MDgsMHogTTMwNi40MDgsNTgzLjE0N2MtMTUyLjIwMywwLTI3Ni4zNjgtMTI0LjE2NS0yNzYuMzY4LTI3Ni4zNjggICBTMTU0LjIwNSwyOS41OTUsMzA2LjQwOCwyOS41OTVTNTgyLjc3NiwxNTMuNzYsNTgyLjc3NiwzMDYuNzc5UzQ1OC42MTEsNTgzLjE0NywzMDYuNDA4LDU4My4xNDd6IE0zMjEuNjEzLDQzMS43NiAgIGMwLDguODI3LTcuMTk1LDE2LjAyMS0xNi4wMjEsMTYuMDIxYy04LjgyNywwLTE2LjAyMS03LjE5NS0xNi4wMjEtMTYuMDIxYzAtOC44MjcsNy4xOTUtMTYuMDIxLDE2LjAyMS0xNi4wMjEgICBTMzIxLjYxMyw0MjIuOTM0LDMyMS42MTMsNDMxLjc2eiBNMjkwLjM4NywzNTMuMjExdi0xODAuMjRjMC04LjAxMSw2LjM3OS0xNC4zOSwxNC4zOS0xNC4zOWM4LjAxMSwwLDE0LjM5LDYuMzc5LDE0LjM5LDE0LjM5ICAgdjE4MC4yNGMwLDguMDExLTYuMzc5LDE0LjM5LTE0LjM5LDE0LjM5QzI5Ni43NjYsMzY4LjQ5MSwyOTAuMzg3LDM2MS4yMjIsMjkwLjM4NywzNTMuMjExeiIgZmlsbD0iI2Y1ZDg3OCIvPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+Cjwvc3ZnPgo=);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-close {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDYxMi40NDUgNjEyLjQ0NSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNjEyLjQ0NSA2MTIuNDQ1OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCI+CjxnPgoJPHBhdGggZD0iTTUyMi42NDIsODkuODA0QzQ2NC45LDMyLjA2MiwzODguMDExLDAsMzA2LjIyMywwUzE0Ny41NDUsMzIuMDYyLDg5LjgwNCw4OS44MDQgICBjLTExOS40MTYsMTE5LjQxNi0xMTkuNDE2LDMxMy40MjIsMCw0MzIuODM4YzU3Ljc0MSw1Ny43NDEsMTM0LjYzMSw4OS44MDQsMjE2LjQxOSw4OS44MDRzMTU4LjY3OC0zMi4wNjIsMjE2LjQxOS04OS44MDQgICBDNjQyLjA1OCw0MDMuMjI1LDY0Mi4wNTgsMjA5LjIyLDUyMi42NDIsODkuODA0eiBNNTAxLjc4Nyw1MDEuNzg3Yy01Mi4xMDEsNTIuMTAxLTEyMS43OTEsODAuOTcyLTE5NS41NjQsODAuOTcyICAgcy0xNDMuNDYzLTI4Ljg3MS0xOTUuNTY0LTgwLjk3MlMyOS42ODcsMzc5Ljk5NSwyOS42ODcsMzA2LjIyM3MyOC44NzEtMTQzLjQ2Myw4MC45NzItMTk1LjU2NHMxMjEuODY2LTgwLjk3MiwxOTUuNTY0LTgwLjk3MiAgIHMxNDMuNDYzLDI4Ljg3MSwxOTUuNTY0LDgwLjk3MnM4MC45NzIsMTIxLjg2Niw4MC45NzIsMTk1LjU2NFM1NTMuODg3LDQ0OS42ODYsNTAxLjc4Nyw1MDEuNzg3eiBNMzk5LjIxOCwyMzQuODk5bC03NC41MTUsNzQuNTE1ICAgbDc0LjUxNSw3NC41MTVjNS42NDEsNS42NDEsNS42NDEsMTUuMjE1LDAsMjAuODU1Yy0zLjE5MSwzLjE5MS02LjM4Myw0LjAwOC0xMC4zOTEsNC4wMDhjLTQuMDA4LDAtNy4xOTktMS42MzMtMTAuMzktNC4wMDggICBsLTc0LjU4OS03NC41MTVsLTc0LjU4OSw3NC41MTVjLTMuMTkxLDMuMTkxLTYuMzgzLDQuMDA4LTEwLjM5LDQuMDA4cy03LjE5OS0xLjYzMy0xMC4zOS00LjAwOCAgIGMtNS42NDEtNS42NDEtNS42NDEtMTUuMjE1LDAtMjAuODU1bDc0LjUxNS03NC41MTVsLTc0LjUxNS03NC41MTVjLTUuNjQxLTUuNjQxLTUuNjQxLTE1LjIxNSwwLTIwLjg1NSAgIGM1LjY0MS01LjY0MSwxNS4yMTUtNS42NDEsMjAuODU1LDBsNzQuNTE1LDc0LjUxNWw3NC41MTUtNzQuNTE1YzUuNjQxLTUuNjQxLDE1LjIxNS01LjY0MSwyMC44NTUsMCAgIEM0MDQuODU4LDIxOS42ODUsNDA0Ljg1OCwyMjguNDQyLDM5OS4yMTgsMjM0Ljg5OXoiIGZpbGw9IiNmNTVhNGUiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K);
|
||||
background-size: 20px 20px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
.i-left {
|
||||
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjY0cHgiIGhlaWdodD0iNjRweCIgdmlld0JveD0iMCAwIDQxNC4yOTggNDE0LjI5OSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNDE0LjI5OCA0MTQuMjk5OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+CjxnPgoJPHBhdGggZD0iTTMuNjYzLDQxMC42MzdjMi40NDEsMi40NCw1LjY0LDMuNjYxLDguODM5LDMuNjYxYzMuMTk5LDAsNi4zOTgtMS4yMjEsOC44MzktMy42NjFsMTg1LjgwOS0xODUuODFsMTg1LjgxLDE4NS44MTEgICBjMi40NCwyLjQ0LDUuNjQxLDMuNjYxLDguODQsMy42NjFjMy4xOTgsMCw2LjM5Ny0xLjIyMSw4LjgzOS0zLjY2MWM0Ljg4MS00Ljg4MSw0Ljg4MS0xMi43OTYsMC0xNy42NzlsLTE4NS44MTEtMTg1LjgxICAgbDE4NS44MTEtMTg1LjgxYzQuODgxLTQuODgyLDQuODgxLTEyLjc5NiwwLTE3LjY3OGMtNC44ODItNC44ODItMTIuNzk2LTQuODgyLTE3LjY3OSwwbC0xODUuODEsMTg1LjgxTDIxLjM0LDMuNjYzICAgYy00Ljg4Mi00Ljg4Mi0xMi43OTYtNC44ODItMTcuNjc4LDBjLTQuODgyLDQuODgxLTQuODgyLDEyLjc5NiwwLDE3LjY3OGwxODUuODEsMTg1LjgwOUwzLjY2MywzOTIuOTU5ICAgQy0xLjIxOSwzOTcuODQxLTEuMjE5LDQwNS43NTYsMy42NjMsNDEwLjYzN3oiIGZpbGw9IiM4NzMxNGUiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K);
|
||||
background-size: 16px 16px;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Login Box
|
||||
---------------------*/
|
||||
|
||||
.box {
|
||||
width: 330px;
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
|
||||
-webkit-transform: translate(-50%, -50%);
|
||||
transform: translate(-50%, -50%);
|
||||
}
|
||||
|
||||
.box-form {
|
||||
width: 320px;
|
||||
position: relative;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
.box-login-tab {
|
||||
width: 50%;
|
||||
height: 40px;
|
||||
background: #00000044;
|
||||
position: relative;
|
||||
float: left;
|
||||
z-index: 1;
|
||||
-webkit-backdrop-filter: blur(10px);
|
||||
backdrop-filter: blur(10px);
|
||||
-webkit-border-radius: 6px 6px 0 0;
|
||||
-moz-border-radius: 6px 6px 0 0;
|
||||
border-radius: 6px 6px 0 0;
|
||||
|
||||
-webkit-transform: perspective(5px) rotateX(0.93deg) translateZ(-1px);
|
||||
transform: perspective(5px) rotateX(0.93deg) translateZ(-1px);
|
||||
-webkit-transform-origin: 0 0;
|
||||
transform-origin: 0 0;
|
||||
-webkit-backface-visibility: hidden;
|
||||
backface-visibility: hidden;
|
||||
|
||||
-webkit-box-shadow: 15px -15px 30px rgba(0, 0, 0, 0.32);
|
||||
-moz-box-shadow: 15px -15px 30px rgba(0, 0, 0, 0.32);
|
||||
box-shadow: 15px -15px 30px rgba(0, 0, 0, 0.32);
|
||||
}
|
||||
|
||||
.box-login-title {
|
||||
width: 35%;
|
||||
height: 40px;
|
||||
position: absolute;
|
||||
float: left;
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.box-login {
|
||||
position: relative;
|
||||
top: -4px;
|
||||
width: 320px;
|
||||
background: #00000044;
|
||||
text-align: center;
|
||||
overflow: hidden;
|
||||
z-index: 2;
|
||||
-webkit-backdrop-filter: blur(10px);
|
||||
backdrop-filter: blur(10px);
|
||||
-webkit-border-radius: 20px: -moz-border-radius=20px;
|
||||
border-radius: 20px;
|
||||
-moz-box-shadow: 15px 30px 30px rgba(0, 0, 0, 0.32);
|
||||
box-shadow: 15px 30px 30px rgba(0, 0, 0, 0.32);
|
||||
}
|
||||
|
||||
.box-info {
|
||||
width: 260px;
|
||||
top: 60px;
|
||||
position: absolute;
|
||||
right: -5px;
|
||||
padding: 15px 15px 15px 30px;
|
||||
background-color: rgba(255, 255, 255, 0.6);
|
||||
border: 1px solid rgba(255, 255, 255, 0.2);
|
||||
z-index: 0;
|
||||
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
|
||||
-webkit-box-shadow: 15px 30px 30px rgba(0, 0, 0, 0.32);
|
||||
-moz-box-shadow: 15px 30px 30px rgba(0, 0, 0, 0.32);
|
||||
box-shadow: 15px 30px 30px rgba(0, 0, 0, 0.32);
|
||||
}
|
||||
|
||||
.line-wh {
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
top: 0px;
|
||||
margin: 12px auto;
|
||||
position: relative;
|
||||
border-top: 1px solid rgba(255, 255, 255, 0.3);
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Form
|
||||
---------------------*/
|
||||
|
||||
a {
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
button:focus {
|
||||
outline: 0;
|
||||
}
|
||||
|
||||
.b {
|
||||
height: 24px;
|
||||
line-height: 24px;
|
||||
background-color: transparent;
|
||||
border: none;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.b-form {
|
||||
opacity: 0.5;
|
||||
margin: 10px 20px;
|
||||
float: right;
|
||||
}
|
||||
|
||||
.b-info {
|
||||
opacity: 0.5;
|
||||
float: left;
|
||||
}
|
||||
|
||||
.b-form:hover,
|
||||
.b-info:hover {
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.b-support,
|
||||
.b-cta {
|
||||
width: 100%;
|
||||
padding: 0px 15px;
|
||||
font-family: 'Quicksand', sans-serif;
|
||||
font-weight: 700;
|
||||
letter-spacing: -1px;
|
||||
font-size: 16px;
|
||||
line-height: 32px;
|
||||
cursor: pointer;
|
||||
|
||||
-webkit-border-radius: 16px;
|
||||
-moz-border-radius: 16px;
|
||||
border-radius: 16px;
|
||||
}
|
||||
|
||||
.b-support {
|
||||
border: #87314e 1px solid;
|
||||
background-color: transparent;
|
||||
color: #87314e;
|
||||
margin: 6px 0;
|
||||
}
|
||||
|
||||
.b-cta {
|
||||
border: #df405a 1px solid;
|
||||
background-color: #df405a;
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.b-support:hover,
|
||||
.b-cta:hover {
|
||||
color: #fff;
|
||||
background-color: #87314e;
|
||||
border: #87314e 1px solid;
|
||||
}
|
||||
|
||||
.fieldset-body {
|
||||
display: table;
|
||||
}
|
||||
|
||||
.fieldset-body p {
|
||||
width: 100%;
|
||||
display: inline-table;
|
||||
padding: 5px 20px;
|
||||
margin-bottom: 2px;
|
||||
}
|
||||
|
||||
label {
|
||||
float: left;
|
||||
width: 100%;
|
||||
top: 0px;
|
||||
color: #fff;
|
||||
font-size: 13px;
|
||||
font-weight: 700;
|
||||
text-align: center;
|
||||
line-height: 2.5;
|
||||
}
|
||||
|
||||
label.checkbox {
|
||||
float: left;
|
||||
padding: 5px 20px;
|
||||
line-height: 1.7;
|
||||
}
|
||||
|
||||
input[type=text],
|
||||
input[type=password] {
|
||||
width: auto;
|
||||
height: 32px;
|
||||
padding: 0px 10px;
|
||||
background-color: rgb(0 0 0 / 28%);
|
||||
border: none;
|
||||
display: inline;
|
||||
color: #bdbdbd;
|
||||
font-size: 16px;
|
||||
font-weight: 400;
|
||||
float: none;
|
||||
border-radius: 10px;
|
||||
}
|
||||
|
||||
input[type=text]:focus,
|
||||
input[type=password]:focus {
|
||||
background-color: #f8f8c6;
|
||||
outline: none;
|
||||
}
|
||||
|
||||
input[type=submit] {
|
||||
width: 100%;
|
||||
height: 48px;
|
||||
margin-top: 24px;
|
||||
padding: 0px 20px;
|
||||
font-family: 'Segoe UI', Arial, Helvetica, sans-serif;
|
||||
font-weight: 700;
|
||||
font-size: 18px;
|
||||
color: #fff;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
background-color: #0c5091;
|
||||
border: 1px #075fa7 solid;
|
||||
opacity: 1;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
input[type=submit]:hover {
|
||||
background-color: #df405a;
|
||||
border: 1px #df405a solid;
|
||||
}
|
||||
|
||||
input[type=submit]:focus {
|
||||
outline: none;
|
||||
}
|
||||
|
||||
p.field span.i {
|
||||
width: 24px;
|
||||
height: 24px;
|
||||
float: right;
|
||||
position: relative;
|
||||
margin-top: -26px;
|
||||
right: 2px;
|
||||
z-index: 2;
|
||||
display: none;
|
||||
|
||||
-webkit-animation: bounceIn 0.6s linear;
|
||||
-moz-animation: bounceIn 0.6s linear;
|
||||
-o-animation: bounceIn 0.6s linear;
|
||||
animation: bounceIn 0.6s linear;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Transitions
|
||||
---------------------*/
|
||||
|
||||
.box-form,
|
||||
.box-info,
|
||||
.b,
|
||||
.b-support,
|
||||
.b-cta,
|
||||
input[type=submit],
|
||||
p.field span.i {
|
||||
|
||||
-webkit-transition: all 0.3s;
|
||||
-moz-transition: all 0.3s;
|
||||
-ms-transition: all 0.3s;
|
||||
-o-transition: all 0.3s;
|
||||
transition: all 0.3s;
|
||||
}
|
||||
|
||||
/*--------------------
|
||||
Credits
|
||||
---------------------*/
|
||||
|
||||
.icon-credits {
|
||||
width: 100%;
|
||||
position: absolute;
|
||||
bottom: 4px;
|
||||
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, sans-serif;
|
||||
font-size: 12px;
|
||||
color: rgba(255, 255, 255, 0.1);
|
||||
text-align: center;
|
||||
z-index: -1;
|
||||
}
|
||||
|
||||
img.tengah {
|
||||
display: block;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
text-align: center;
|
||||
padding: 20px;
|
||||
text-decoration: none;
|
||||
width: 200px;
|
||||
}
|
||||
|
||||
img.bawah {
|
||||
position: absolute;
|
||||
bottom: 0;
|
||||
left: 50%;
|
||||
transform: translateX(-50%);
|
||||
padding: 2rem;
|
||||
}
|
||||
|
||||
.icon-credits a {
|
||||
text-decoration: none;
|
||||
color: rgba(255, 255, 255, 0.2);
|
||||
}
|
||||
|
After Width: | Height: | Size: 223 KiB |
|
After Width: | Height: | Size: 238 KiB |
|
After Width: | Height: | Size: 156 KiB |
|
|
@ -0,0 +1,10 @@
|
|||
|
||||
config alpha 'config'
|
||||
option nav_01 '/cgi-bin/luci/admin/status/overview'
|
||||
option nav_02 '/cgi-bin/luci/admin/services/ttyd'
|
||||
option nav_03 '/cgi-bin/luci/admin/services/openclash'
|
||||
option nav_04 '/cgi-bin/luci/admin/nas/tinyfm'
|
||||
option nav_05 '/cgi-bin/luci/admin/modem/main'
|
||||
option nav_06 '/cgi-bin/luci/admin/network/network'
|
||||
option blur '20'
|
||||
option color '#2222359a'
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
<%#
|
||||
Alpha os is made from me for all .. especially for indo wrt members and fan of OpenWrt or DBAI Community
|
||||
luci-theme-alpha
|
||||
Copyright 2022 derisamedia <facebook.com/derisamedia>
|
||||
Copyright 2024 derisamedia <facebook.com/derisamedia>
|
||||
Have a bug? Please create an issue here on GitHub!
|
||||
|
||||
luci-theme-material
|
||||
|
|
@ -17,17 +17,92 @@
|
|||
|
||||
Licensed to the public under the Apache License 2.0
|
||||
-%>
|
||||
<%
|
||||
local ver = require "luci.version"
|
||||
local uci = require "luci.model.uci".cursor()
|
||||
local config = uci:get_all("alpha", "config")
|
||||
local icon = {
|
||||
['/cgi-bin/luci/admin/status/overview'] = '/gaya/icon/navbar/status.png',
|
||||
['/cgi-bin/luci/admin/services/ttyd'] = '/gaya/icon/navbar/terminal.png',
|
||||
['/cgi-bin/luci/admin/services/openclash'] = '/gaya/icon/navbar/oc.png',
|
||||
['/cgi-bin/luci/admin/nas/tinyfm'] = '/gaya/icon/navbar/nas.png',
|
||||
['/cgi-bin/luci/admin/modem/main'] = '/gaya/icon/navbar/modem.png',
|
||||
['/cgi-bin/luci/admin/network/network'] = '/gaya/icon/navbar/interface.png',
|
||||
['/cgi-bin/luci/admin/services/neko'] = '/gaya/icon/navbar/neko.png'
|
||||
}
|
||||
|
||||
local function getLink(nav)
|
||||
local link = config[nav]
|
||||
return (link and link ~= "none") and link or nil
|
||||
end
|
||||
|
||||
local num_links = 0
|
||||
for i = 1, 6 do
|
||||
local nav_key = 'nav_0' .. i
|
||||
local link = getLink(nav_key)
|
||||
if link then
|
||||
num_links = num_links + 1
|
||||
end
|
||||
end
|
||||
|
||||
local link_width = string.format("calc(100%% / %d)", num_links)
|
||||
local blur_value = tonumber(config.blur)
|
||||
local link_blur = string.format("blur(%dpx)", blur_value)
|
||||
local background_color = config.color
|
||||
%>
|
||||
|
||||
<style>
|
||||
.main>.main-left, .cbi-section, .cbi-section-error, #iptables, .Firewall form, #cbi-network>.cbi-section-node, #cbi-wireless>.cbi-section-node, #cbi-wireless>#wifi_assoclist_table, [data-tab-title], [data-page^="admin-system-admin"]:not(.node-main-login) .cbi-map:not(#cbi-dropbear), [data-page="admin-system-opkg"] #maincontent>.container, .tabs, .cbi-tabmenu, .cbi-tooltip {
|
||||
background-color: <%=background_color%>;
|
||||
backdrop-filter: <%=link_blur%>;
|
||||
-webkit-backdrop-filter: <%=link_blur%>;
|
||||
}
|
||||
|
||||
@media screen and (max-width: 720px) {
|
||||
.navbar a {
|
||||
width: <%=link_width%>;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
|
||||
<% local ver = require "luci.version" %>
|
||||
</div>
|
||||
<footer class="mobile">
|
||||
<a href="https://github.com/openwrt/luci"><%= ver.luciname %> | <%= ver.luciversion %></a>
|
||||
</footer>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<footer class="mobile">
|
||||
<a href="https://github.com/derisamedia/luci-theme-alpha"><%=ver.luciname%> | <%=ver.luciversion%> | Alpha OS Theme v3.9</a>
|
||||
</footer>
|
||||
</div>
|
||||
<div class="navbar active">
|
||||
<div class="dropdown">
|
||||
<% for i = 1, 6 do
|
||||
local nav_key = 'nav_0' .. i
|
||||
local link = getLink(nav_key)
|
||||
if link then %>
|
||||
<a href="<%=link%>">
|
||||
<img src="<%=media%><%=icon[link]%>" />
|
||||
</a>
|
||||
<% end
|
||||
end %>
|
||||
</div>
|
||||
<label class="toggler">
|
||||
<img src="<%=media%>/gaya/icon/arrow.svg">
|
||||
</label>
|
||||
</div>
|
||||
<script>
|
||||
{
|
||||
const nav = document.querySelector(".navbar");
|
||||
let lastScrollY = window.scrollY;
|
||||
window.addEventListener("scroll", () => {
|
||||
if (lastScrollY < window.scrollY) {
|
||||
nav.classList.add("navbar--hidden");
|
||||
}
|
||||
else {
|
||||
nav.classList.remove("navbar--hidden");
|
||||
}
|
||||
lastScrollY = window.scrollY;
|
||||
});
|
||||
}
|
||||
</script>
|
||||
</div>
|
||||
<script type="text/javascript">L.require('menu-alpha')</script>
|
||||
<script src="<%=media%>/app.js"></script>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -45,67 +45,37 @@
|
|||
<meta name="application-name" content="<%=striptags( (boardinfo.hostname or "?") ) %> - LuCI">
|
||||
<meta name="apple-mobile-web-app-title" content="<%=striptags( (boardinfo.hostname or "?") ) %> - LuCI">
|
||||
<link rel="stylesheet" href="<%=media%>/gaya/gaya.css">
|
||||
<link rel="stylesheet" href="<%=media%>/gaya/gaya.dark.css">
|
||||
<link rel="shortcut icon" href="<%=media%>/favicon.ico">
|
||||
<% if node and node.css then %>
|
||||
<link rel="stylesheet" href="<%=resource%>/<%=node.css%>">
|
||||
<% end -%>
|
||||
<script src="<%=url('admin/translations', luci.i18n.context.lang)%>?v=git-21.295.66888-fc702bc"></script>
|
||||
<script src="<%=resource%>/cbi.js?v=git-21.295.66888-fc702bc"></script>
|
||||
<script src="/www/luci-static/alpha/icons/feather.min.js"></script>
|
||||
<title><%=striptags( (boardinfo.hostname or "?") .. ( (node and node.title) and ' - ' .. translate(node.title) or '')) %> - LuCI</title>
|
||||
<% if css then %><style title="text/css">
|
||||
<%= css %>
|
||||
</style>
|
||||
<% end -%>
|
||||
</head>
|
||||
<body class="lang_<%=luci.i18n.context.lang%> <% if luci.dispatcher.context.authsession then %>logged-in<% end %> <% if not (path == "") then %>node-<%= path %><% else %>node-main-login<% end %>" data-page="<%= pcdata(path) %>">
|
||||
<body class="lang_<%=luci.i18n.context.lang%> <% if luci.dispatcher.context.authsession then %>logged-in<% end %> <% if not (path == "") then %>node-<%= path %><% else %>node-main-login<% end %>" data-page="<%= pcdata(path) %>" style="background-image:url('/luci-static/alpha/background/dashboard.png')">
|
||||
<header>
|
||||
<div class="navbar active">
|
||||
<div class="dropdown">
|
||||
|
||||
<a href="/cgi-bin/luci/admin/services/ttyd"><img src="<%=media%>/images/terminal.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/services/openclash"><img src="<%=media%>/images/oc.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/nas/tinyfm"><img src="<%=media%>/images/file.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/status/vnstat2"><img src="<%=media%>/images/vnstat.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/status/about"><img src="<%=media%>/images/about.png" /></a>
|
||||
<a href="javascript:void(0)" class="themetoggler"><img src="<%=media%>/images/reload.png" /></a>
|
||||
</div>
|
||||
<label class="toggler">
|
||||
<img src="<%=media%>/gaya/icons/arrow.svg" alt="">
|
||||
</label>
|
||||
</div>
|
||||
<script>
|
||||
{
|
||||
const nav = document.querySelector(".navbar");
|
||||
let lastScrollY = window.scrollY;
|
||||
|
||||
window.addEventListener("scroll", () => {
|
||||
if (lastScrollY < window.scrollY) {
|
||||
nav.classList.add("navbar--hidden");
|
||||
} else {
|
||||
nav.classList.remove("navbar--hidden");
|
||||
}
|
||||
|
||||
lastScrollY = window.scrollY;
|
||||
});
|
||||
}
|
||||
</script>
|
||||
<div class="fill">
|
||||
<div class="container">
|
||||
|
||||
<a id="logo" href="<% if luci.dispatcher.context.authsession then %><%=url('admin/status/overview')%><% else %>#<% end %>">
|
||||
<img src="<%=media%>/brand.png" alt="OpenWrt">
|
||||
</a>
|
||||
<div class="status" id="indicators"></div>
|
||||
<div class="logout" >
|
||||
<a href="/cgi-bin/luci/admin/logout" data-title="Logout">Keluar</a>
|
||||
</div>
|
||||
<div class="showSide">
|
||||
<img src="<%=media%>/gaya/icons/menu_icon.svg" alt="">
|
||||
<img src="<%=media%>/gaya/icon/menu_icon.svg" alt="">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
<div class="main">
|
||||
<div style="" class="loading"><span><div class="loading-img"></div><b><%:Memuat%></b></span></div>
|
||||
<div style="" class="loading"><span><div class="loading-img"></div></span></div>
|
||||
<div class="main-left" id="mainmenu" style="display:none"></div>
|
||||
<div class="main-right">
|
||||
<div class="modemenu-buttons" style="display:none">
|
||||
|
|
@ -123,5 +93,4 @@
|
|||
<p><%:You must enable JavaScript in your browser or LuCI will not work properly.%></p>
|
||||
</div>
|
||||
</noscript>
|
||||
|
||||
<div id="tabmenu" style="display:none"></div>
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
<!DOCTYPE html>
|
||||
<!-- saved from url=(0014)about:internet -->
|
||||
<html lang="en">
|
||||
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
|
||||
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
|
||||
<meta name="apple-mobile-web-app-capable" content="yes">
|
||||
|
|
@ -19,68 +19,68 @@
|
|||
|
||||
<title>Alpha - Login Dulu</title>
|
||||
</head>
|
||||
|
||||
<body class="lang_en node-main-login" data-page="">
|
||||
<header>
|
||||
<div class="fill">
|
||||
<div class="container">
|
||||
<span class="showSide"></span>
|
||||
<img class="tengah" src="/luci-static/alpha/style/brand.png" />
|
||||
<img class="bawah" src="/luci-static/alpha/style/indo-wrt.png" />
|
||||
<span class="status" id="indicators"></span>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
|
||||
<body class="lang_en node-main-login" data-page="" style="background-image:url('/luci-static/alpha/background/dashboard.png')">
|
||||
<header>
|
||||
<div class="fill">
|
||||
<div class="container">
|
||||
<span class="showSide"></span>
|
||||
<img class="tengah" src="/luci-static/alpha/style/brand.png" />
|
||||
<img class="bawah" src="/luci-static/alpha/style/indo-wrt.png" />
|
||||
<span class="status" id="indicators"></span>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
|
||||
<script type="text/javascript" src="/luci-static/resources/promis.min.js?v=git-22.361.69894-438c598"></script>
|
||||
<script type="text/javascript" src="/luci-static/resources/luci.js?v=git-22.361.69894-438c598"></script>
|
||||
<script type="text/javascript">
|
||||
L = new LuCI({"apply_rollback":90,"resource":"\/luci-static\/resources","media":"\/luci-static\/material","documentroot":"\/www","pollinterval":5,"apply_display":1.5,"requestpath":[],"ubuspath":"\/ubus\/","scriptname":"\/cgi-bin\/luci","dispatchpath":[],"apply_timeout":5,"apply_holdoff":4,"nodespec":{"satisfied":true,"action":{"type":"template","path":"admin_status\/index"},"order":1,"depends":{"acl":["luci-mod-status-index"]},"title":"Overview"}});
|
||||
</script>
|
||||
<script type="text/javascript" src="/luci-static/resources/promis.min.js?v=git-22.361.69894-438c598"></script>
|
||||
<script type="text/javascript" src="/luci-static/resources/luci.js?v=git-22.361.69894-438c598"></script>
|
||||
<script type="text/javascript">
|
||||
L = new LuCI({"apply_rollback":90,"resource":"\/luci-static\/resources","media":"\/luci-static\/material","documentroot":"\/www","pollinterval":5,"apply_display":1.5,"requestpath":[],"ubuspath":"\/ubus\/","scriptname":"\/cgi-bin\/luci","dispatchpath":[],"apply_timeout":5,"apply_holdoff":4,"nodespec":{"satisfied":true,"action":{"type":"template","path":"admin_status\/index"},"order":1,"depends":{"acl":["luci-mod-status-index"]},"title":"Overview"}});
|
||||
</script>
|
||||
<form method="post" action="/cgi-bin/luci"><div class="cbi-map"></div>
|
||||
<div class='box'>
|
||||
<div class='box-form'>
|
||||
<div class='box-login-tab'></div>
|
||||
<div class='box-login-title'>
|
||||
<div class='i i-login'></div><h2><div class="cbi-map-descr"></div>LOGIN</h2>
|
||||
</div>
|
||||
|
||||
<div class='box-login'>
|
||||
<label class='checkbox'>
|
||||
<form method="post" action="<%=pcdata(FULL_REQUEST_URI)%>">
|
||||
<%- if fuser then %>
|
||||
<div class="alert-message warning">
|
||||
<p><%:Sandi gagal,silahkan ulangi.%></p>
|
||||
</div>
|
||||
<% end -%>
|
||||
</label>
|
||||
<div class='fieldset-body' id='login_form'>
|
||||
<p class='field'>
|
||||
<label for='user'>
|
||||
<label class="cbi-value-title" for="luci_username">Username</label>
|
||||
<input type="text" name="luci_username" id="luci_username" autocomplete="username" value="root" />
|
||||
</div></label>
|
||||
<span id='valida' class='i i-warning'></span>
|
||||
</p>
|
||||
<p class='field'>
|
||||
<label for='pass'>
|
||||
<label class="cbi-value-title" for="luci_password">Password</label>
|
||||
<div class="cbi-value-field">
|
||||
<input type="password" name="luci_password" id="luci_password" autocomplete="current-password"/>
|
||||
</div></label>
|
||||
<span id='valida' class='i i-close'></span>
|
||||
</p>
|
||||
|
||||
<label class='checkbox'>
|
||||
silakan masukan username & password.
|
||||
</label>
|
||||
|
||||
<input type='submit' id='do_login' value='LOGIN' title='Login' />
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class='box-form'>
|
||||
<!-- <div class='box-login-tab'></div>
|
||||
<div class='box-login-title'>
|
||||
<div class='i i-login'></div><h2><div class="cbi-map-descr"></div>LOGIN</h2>
|
||||
</div> -->
|
||||
|
||||
<div class='box-login'>
|
||||
<label class='checkbox'>
|
||||
<form method="post" action="<%=pcdata(FULL_REQUEST_URI)%>">
|
||||
<%- if fuser then %>
|
||||
<div class="alert-message warning">
|
||||
<p><%:Sandi gagal,silahkan ulangi.%></p>
|
||||
</div>
|
||||
<% end -%>
|
||||
</label>
|
||||
<div class='fieldset-body' id='login_form'>
|
||||
<p class='field'>
|
||||
<label for='user'>
|
||||
<label class="cbi-value-title" for="luci_username">Username</label>
|
||||
<input type="text" name="luci_username" id="luci_username" autocomplete="username" value="root" />
|
||||
</div></label>
|
||||
<span id='valida' class='i i-warning'></span>
|
||||
</p>
|
||||
<p class='field'>
|
||||
<label for='pass'>
|
||||
<label class="cbi-value-title" for="luci_password">Password</label>
|
||||
<div class="cbi-value-field">
|
||||
<input type="password" name="luci_password" id="luci_password" autocomplete="current-password"/>
|
||||
</div></label>
|
||||
<span id='valida' class='i i-close'></span>
|
||||
</p>
|
||||
|
||||
<label class='checkbox'>
|
||||
Please Enter Username & Password.
|
||||
</label>
|
||||
|
||||
<input type='submit' id='do_login' value='LOGIN' title='Login' />
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||